
Desde digitalDot queremos facilitaros herramientas y consejos a todos aquellos que estéis desarrollando una app para Android. En este artículo os vamos a explicar lo sencillo que puede llegar a ser crear vínculos directos al contenido de una aplicación móvil.
Para crear vínculos directos al contenido de una aplicación móvil podemos hacerlo de forma sencilla con el Asistente App Link que tenemos en Android Studio.
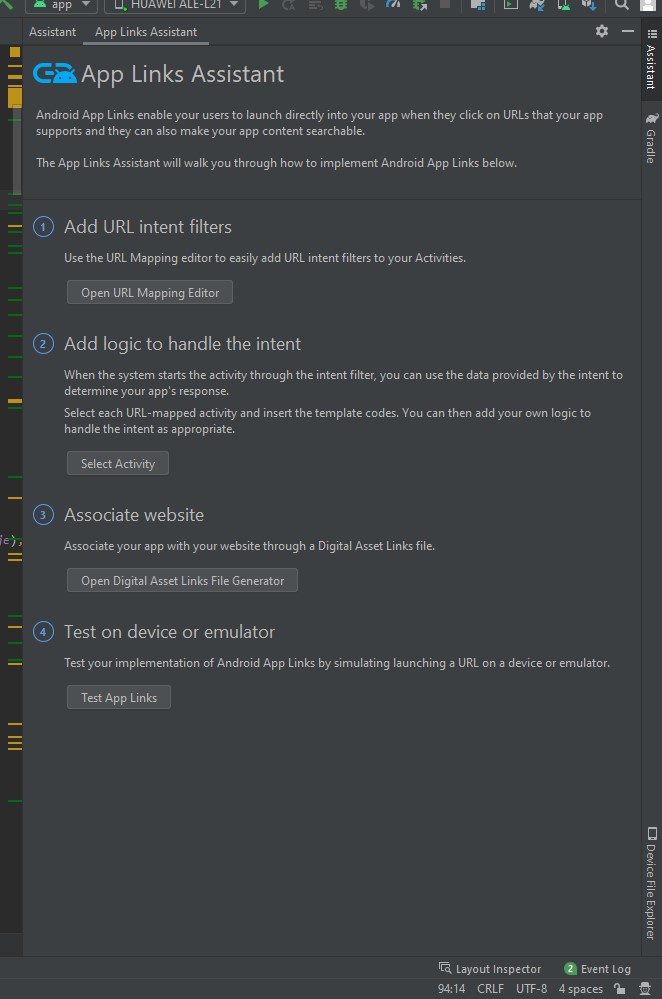
Para ello, nos dirigimos a Tools > App Links Assistant y se nos abrirá una pestaña a la derecha de nuestro proyecto:

Lo primero que vamos a hacer es añadir las URLs que queramos para hacer referencia a nuestra página. Pinchamos sobre “Open URL mapping Editor”:
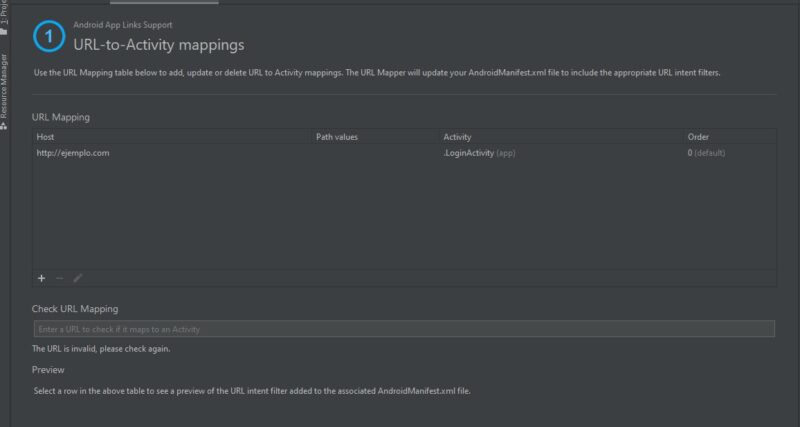
A no ser que lo hayamos hecho previamente, esta ventana os debería de salir vacía.
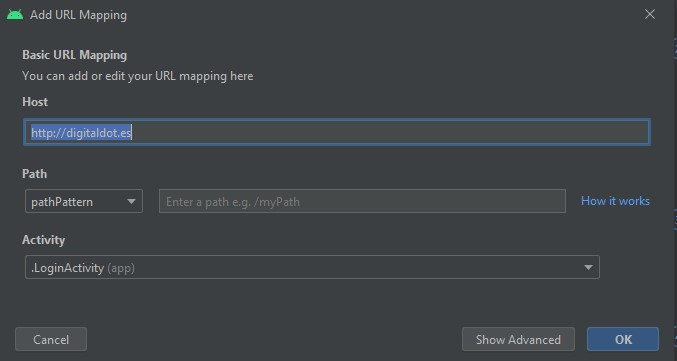
Podemos añadir más de una, para ello le damos al botón “+” y nos saldrá lo siguiente:

El host viene por defecto, lo único que hay que modificar es el path, si queremos que vaya a alguna página más específica.
Y por último elegimos la actividad que queremos que se abra con ello. (Si ponemos incidencias en el path tendremos que poner la actividad de incidencias).
Una vez hecho esto le damos a OK.
Podremos ver como se ha creado un URL Mapping.

Ahora tenemos que copiar la URL que tenemos y ponerla en “Check URL Mapping”.
Y le damos al botón que nos aparecerá, en este caso nos dice que ya se ha añadido.
Por otra parte, también se nos habrá generado un intent-filter en el manifest, que podemos verlo en la misma pantalla y modificarlo si queremos.
Vamos con el siguiente paso:

Le damos a Select Activity:

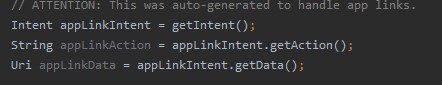
Nos aparece esta ventana y nos mostrará una activad. La señalamos y le damos a insert code. En vuestra actividad, dentro del método onCreate, se os habrá añadido la siguiente línea de código.

De nuevo, como en el manifest, podemos modificarlo.
A continuación, ya podemos probar nuestra aplicación, para ello vamos directamente al paso 4 y le damos a la opción “Test App Links”.
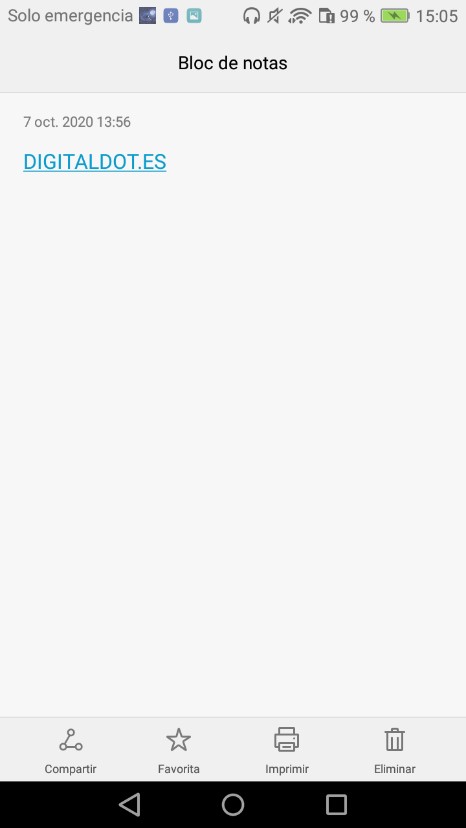
Introducimos nuestra URL y le damos a Run test. También podemos probar poniendo nuestro enlace en un bloc de notas del móvil por ejemplo y pinchando en el enlace y ocurrirá lo siguiente. (IMPORTANTE: hay que tener la aplicación con la última actualización que hemos hecho instalada en el móvil).
Ponemos el enlace y pinchamos en él.

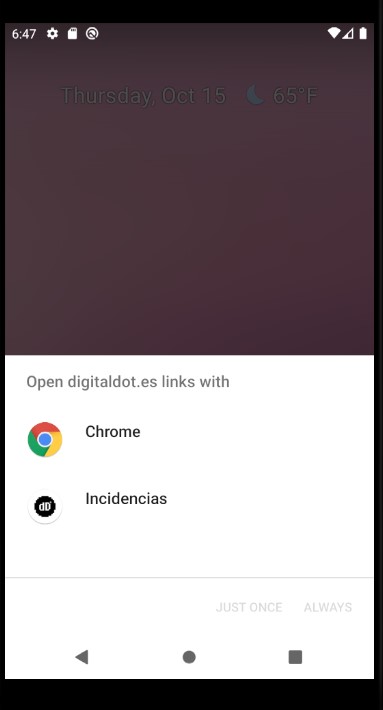
Si lo hemos hecho correctamente nos dará la opción de abrir con el navegador o con la app.


Y tenemos abierta la app.
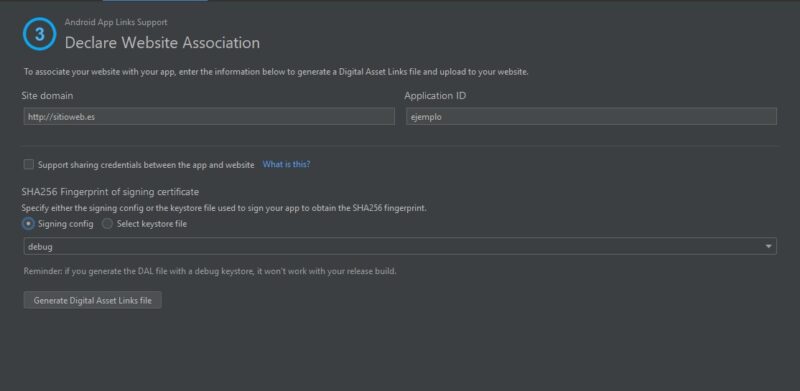
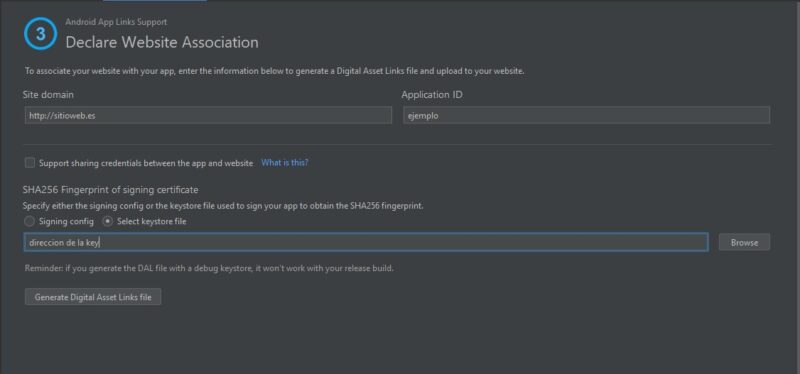
Una vez probado esto vamos al paso 3 (último paso), para ello tenemos que generar (o tener) una apk. Pinchamos sobre “Open Digital Asset Links File Generator”

Todos los campos que se muestran vienen rellenados por defecto, solo nos falta seleccionar el archivo que contiene la keystore.
Una vez puesta le damos a Generar y nos aparecerá un código:

Lo siguiente que tenemos que hacer es coger el código que nos han dado e insertarlo en el enlace que nos aparece debajo quitando la parte de “assetlink.json”, ya que es el archivo donde tenemos que pegar el código que nos han dado.
Una vez hecho, le damos a “Link and Verify” y ya tendremos terminado nuestra app link.
No es necesario hacer este último paso, solo en caso de querer asociar nuestra aplicación con nuestra página web, lo que implica las siguientes ventajas:
Cuando hayamos asociado nuestra aplicación a nuestra página web volvemos a probar que todo funciona correctamente. Bien con un enlace en un bloc de notas (por ejemplo) o bien con la función que nos da el asistente de app link de Android.
Si queréis seguir aprendiendo sobre diseño de aplicaciones móviles, no os perdáis nuestras noticias. Y, si lo que queréis es ver trabajar a nuestro equipo de desarrollo de apps y que den forma a vuestro proyecto, podéis contactar con nuestra agencia de diseño de aplicaciones móviles. 😉

Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00