
En esta ocasión quieren enseñaros a que, los futuros usuarios de vuestra super aplicación móvil, puedan acceder mediante su cuenta de Facebook (login con Facebook).
Para integrar, en una aplicación de Ionic, el acceso a través de una cuenta en Facebook lo primero que debemos hacer es registrar nuestro proyecto en Facebook Developers.
Una vez que lo hayamos hecho iremos al apartado de Configuración y a la opción de Información básica.

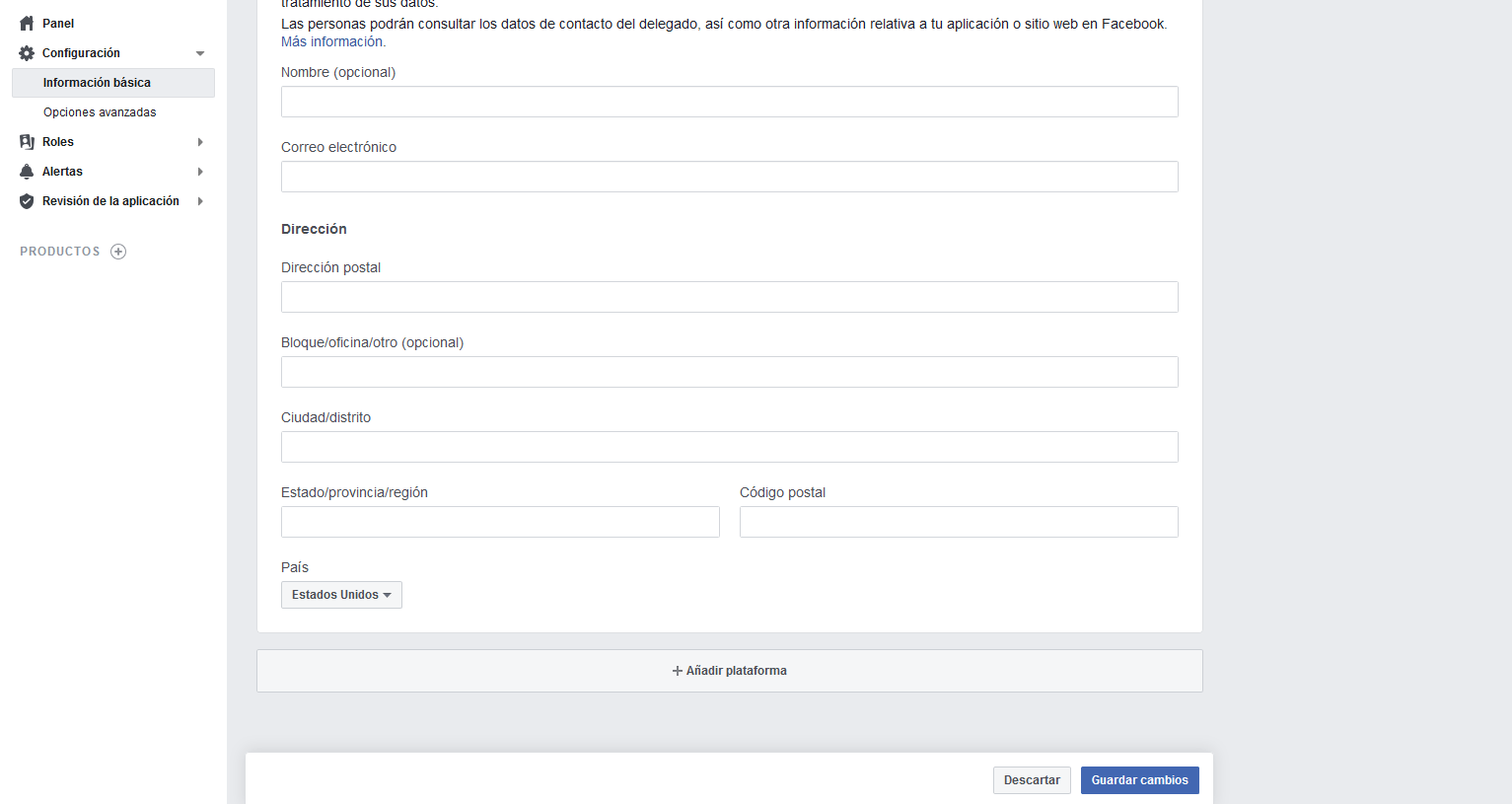
Dentro de la ventana que se nos mostrará procederemos a añadir nuestras plataformas.
Aunque estemos usando Ionic podemos añadir Android o IOS si solo queremos usar uno de los dos. En nuestro caso vamos a configurar ambos.
Comenzamos añadiendo la plataforma de IOS. Estando en la ventana de Información básica, descendemos en la página hasta el botón de Añadir plataforma.

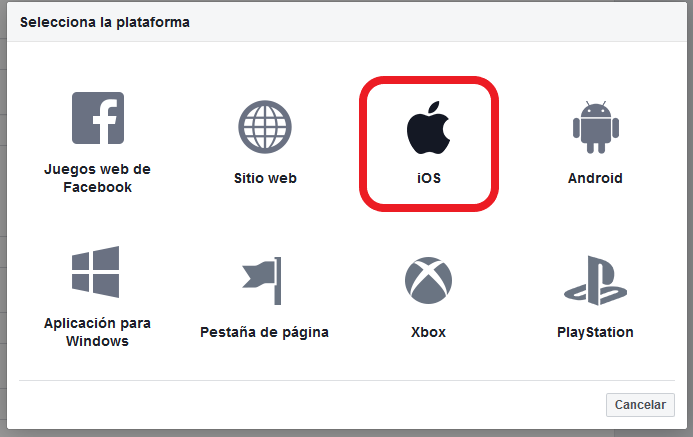
Pulsamos en dicho botón y seleccionamos la opción iOS.

Aquí configuramos dicha plataforma con el nombre del paquete de nuestra aplicación de Ionic.
Este nombre de paquete debe coincidir con el nombre del paquete en nuestra aplicación Ionic, y, ¿dónde podemos encontrarlo? en el archivo “config.xml”.
Podemos añadir también los identificadores de Iphone y/o iPad si ya tenemos nuestra aplicación publicada en el AppStore de Apple.
Para configurar la plataforma de Android es prácticamente igual.
Una vez tengamos las dos plataformas configuradas y hayamos guardado los cambios, procederemos a instalar el plugin de Facebook para Ionic.
Para ello lo instalamos como cualquier otro plugin, mediante los siguientes comandos:
| ionic cordova plugin add cordova-plugin-facebook4 --variable APP_ID="123456789" --variable APP_NAME="myApplication" |
Antes de incorporar el login con Facebook tenemos que modificar este comando ligeramente, insertando el ID de nuestra aplicación en el campo APP_ID. Este ID lo obtendremos de nuestro proyecto en Facebook Developers.
Y en el campo APP_NAME insertaremos el nombre de nuestra aplicación.
Posteriormente, ejecutamos el comando y cuando acabe el proceso de añadir el plugin a nuestro proyecto de Ionic, ejecutaremos el siguiente comando para instalarlo:
| npm install --save @ionic-native/facebook |
Ahora que tenemos el plugin instalado ya podemos empezar a escribir código en nuestro proyecto para comunicarnos con Facebook. Recordad que este botón debe aparecer en verde:
Si, por el contrario, aparece aún en desarrollo estará en gris:
Tendremos que pulsar en “Desactivado” para activarla. Nos pedirá que añadamos un enlace de Políticas de Seguridad y que elijamos una categoría para clasificar nuestra aplicación. Una vez hecho, nos deberá aparecer como publicada y de color verde.
Ahora ya podremos escribir nuestro código para entrar a la aplicación móvil con Facebook (login con Facebook).
Para empezar hemos creado un método llamado “loginFacebook()” que está enlazado a un botón de nuestra pantalla.
Dicho método se encarga de comunicarse con Facebook y, en nuestro caso, obtener el email y el ID de usuario de Facebook que le insertemos. El método es el siguiente:
Una vez se obtienen los datos, los almacenamos en una variable que hemos llamado “usuarioFacebook”. Para que posteriormente podamos enviarlos a nuestro servidor y hacer un Login o lo que se desee en cada caso.
Para acceder a dichos datos se realizará de la siguiente forma:
| usuarioFacebook.email; |
Y, ¡listo!, ya tenéis una aplicación móvil para Android a la que vuestros usuarios podrán acceder con un solo clic gracias a la opción de Login con Facebook.
Si queréis saber más sobre diseño y desarrollo de aplicaciones móviles, de páginas web o tiendas online, seguid visitando la sección de noticias de digitalDot o seguidnos en nuestras redes sociales, ya sabéis: Facebook, Twitter, Linkedin e Instagram.

Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00