
El equipo de diseño de aplicaciones móviles para Android de digitalDot ha tenido a bien hacer un tutorial con el que podréis hacerlo vosotros mismos. ¡Manos a la obra!
Contenido
Para que tus usuarios puedan loguearse en una app desde su cuenta de Google deberás seguir los siguientes pasos:
a. Requisitos:
i. Un dispositivo Android con al menos la versión 4.0 de Android y los Servicios de Google Play 15.0.0.
ii. La última versión de Android Studio.
b. Utilizar el asistente de Firebase en Android Studio:
i. Abrimos Tools > Firebase para abrir la ventana de asistencia.
ii. Elegimos una las opciones que se muestran y hacemos clic en el vínculo.
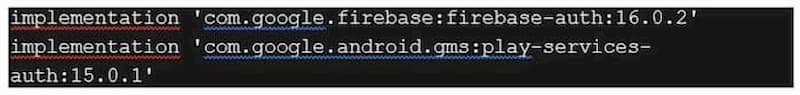
iii. Hacemos click en el botón para conectarnos a Firebase y agregamos el código para nuestra app.

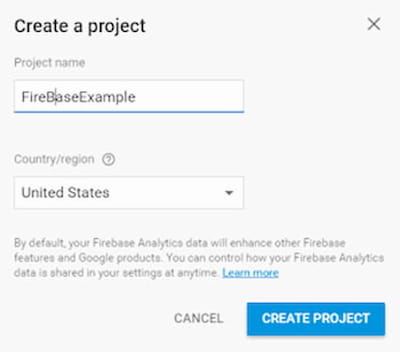
a. Crear una cuenta de Firebase para acceder a su consola. Luego accede a su consola y crea un proyecto.

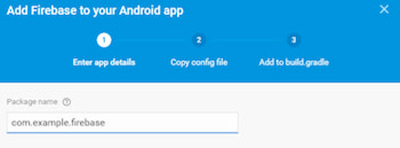
b. Indicar el nombre del paquete del proyecto en el que vamos a integrar Firebase y posteriormente, nos dirigimos a Firebase Dashboard.
c. Aquí, seleccionamos el tipo de proyecto (Android Project).
d. Añadimos el nombre del paquete de nuestro proyecto Android.

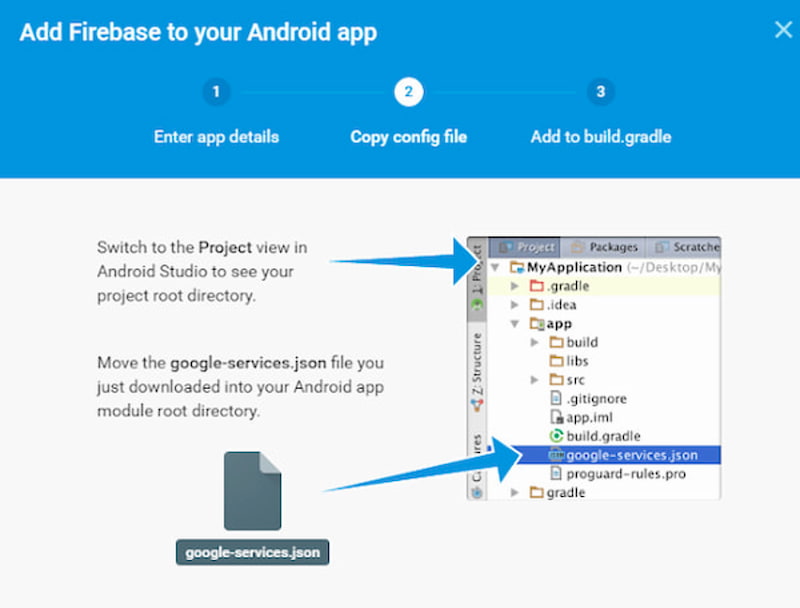
e. Descargamos el archivo google-services.json y lo agregamos a la carpeta de nuestro proyecto Android.

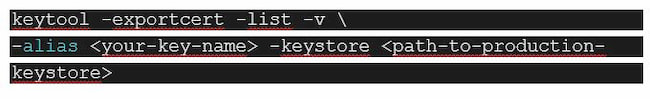
a. Abrir la terminal y ejecutar para obtener la huella digital del certificado de liberación:

b. Para obtener la huella digital del certificado de depuración:


a. Abre la sección Auth.
b. En la pestaña Método de acceso, habilita el método de Google y hacer clic en Guardar.
a. Configurar el objeto GoogleSignInOptions, llamar a requestIdToken:

Debes pasar el ID de cliente de tu servidor al método requestIdToken. Para encontrar el ID de cliente de OAuth 2.0, deberemos:
1. Abrir páginas de credenciales en la consola de la API.
2. El ID de cliente de tipo aplicación web es el ID de cliente de OAuth 2.0 de tu servidor de back-end.
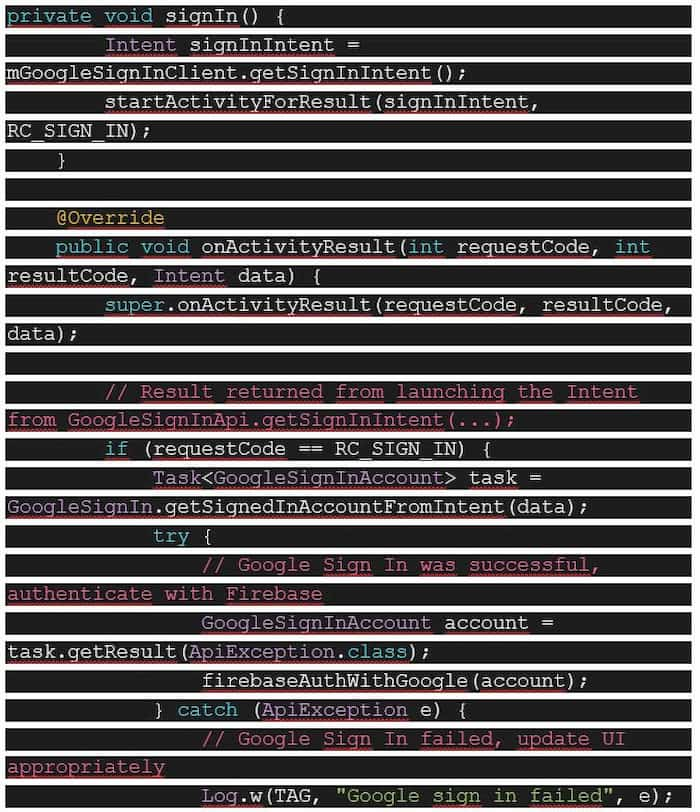
b. Después de integrar el acceso con Google, deberás añadir lo siguiente:

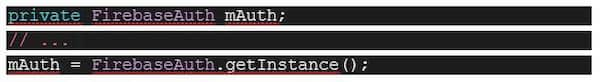
c. En el método onCreate de tu actividad de acceso, obtén la instancia compartida del objeto FirebaseAuth, como podemos ver aquí:


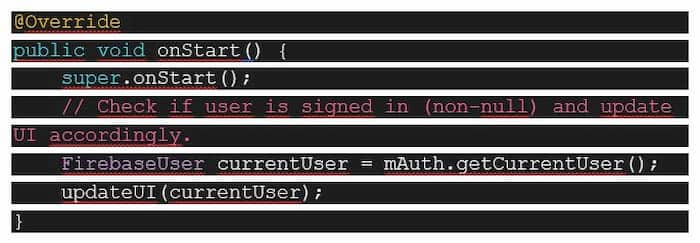
e. Una vez que el usuario puede acceder correctamente, debemos obtener el token de ID desde el objeto GoogleSignInAccount para intercambiarlo por una credencial de Firebase y usarla para la autenticación en Firebase.

g. Para cerrar sesión de un usuario, llamamos a signOut:

También puede interesarte:
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00