
En digitalDot, tras el nombramiento en 2019 como primera empresa en España avalada por Google para el desarrollo de PWA (Aplicación Web Progresiva), seguimos trabajando y apostando por este tipo de concepto que consistía, básicamente, en crear un diseño web adaptado para una usabilidad móvil con recursos y servicios en Background (segundo plano) que permitieran aprovechar las funcionalidades de nuestro móvil.
Ahora bien, esto ha ido evolucionando, y ya no solo debemos “pensar” una PWA para móviles, porque, con la llegada del navegador Edge, por parte de Microsoft, las aplicaciones progresivas llegarán a nuestro ordenador, permitiendo, entre otras cosas, la creación de iconos.
En Mac ya era posible gracias a su opción de anclar en Safari.
Contenido
La evolución ha permitido que ya no solo tengamos nuestra solicitud de instalación en el navegador sino que tiendas oficiales de aplicaciones, como Apple, Microsoft, Samsung y por supuesto Android Play Store te permiten que aparezca tu PWA como aplicación instalable, ¡¡una gran ventaja para SEO, imagen de marca y diferenciación no creéis!!
Una de las novedades que más nos ha gustado es el uso de la huella dactilar como forma de validación, esto puede ser un gran avance para las aplicaciones progresivas ya que intranet y tiendas online automatizarán el proceso de login o registro con tan solo un único movimiento de dedo.
Pues aquí prácticamente todos han decidido apoyar a las aplicaciones web, algunos más actualizados que otros, unos con más visión de futuro y adaptabilidad, y un gran diferenciador como la disponibilidad de aprovechamiento de hardware, todo ello marcado evidentemente por el uso de políticas internas de las empresas que lo desarrollan.
Los grandes alejados de estas funcionalidades han sido los televisores, y relojes con su Wear OS, así como los vehículos con su Android Car o IOS que no han apostado o al menos de momento por la tecnología PWA.
Entre los soportes con Android podremos disfrutar de nuestra PWA a través de la instalación desde el navegador en:
1. Chrome (WebAPK)
2. Firefox
3. Samsung Internet (WebAPK solo en dispositivos Samsung)
4. Y Android, como diferenciador, sigue siendo la única plataforma que admite los tres modos de "aplicación" en la especificación del Manifest:
Como veremos más adelante, tendremos el aporte de plugins que permitirán distribuir la PWA más fácilmente, para ello podemos aprovechar el uso de las tiendas oficiales.
Respecto a iOS, OS 13 e iPad-OS 13 es la versión elegida por Apple para hacer una verdadera apuesta en las PWA mejorando la experiencia del usuario y acercando funcionalidades.
Como no todos somos perfectos existen aún algunos errores aún sin solucionar, por ejemplo:
Los problemas derivados del uso de las API de WebRTC para abrir la cámara, para la captura de datos, recientemente estuvimos inmersos en un proyecto de este tipo y esperamos que Apple pueda aportar pronto una solución
O como, en sistemas iOS que podemos contar con instalación mediante navegador Safari 11 o superior, o bien mediante archivos distribuidos empresarialmente, pero que, de momento, Apple no está por la labor de publicar en su Apple store pwa.
Por último diremos que, el sistema Windows, como ha venido haciendo a lo largo de su historia siempre ha buscado la compatibilidad, y por ello, ha permitido la instalación de PWA a través de navegadores como Chrome, Edge y Firefox y posibilidad de distribución en tiendas oficiales. Tal es así que veremos más adelante una propia herramienta de Microsoft para la compilación de PWA.
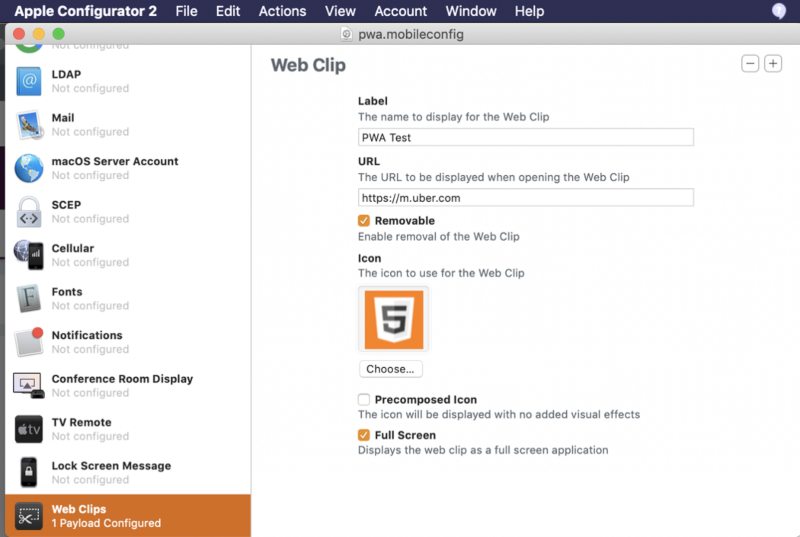
Tendremos que hacer uso del Apple Configurator 2, puede crear un icono de pantalla similar a la PWA e incrustar una URL y firmar el archivo de configuración.

Pero debemos tener en cuenta que Apple no apuesta por este tipo de PWA y que, como ya publicó en 2019, su tienda no pretende la publicación de aplicaciones html5 con actualizaciones por JavaScript.
Por lo que la única salida debe seguir siendo los iframe o webview como lo reconoce IOS.
Google Play Store con Chrome ha comenzado la aceptación de PWA, y permitirá procesar la aplicación desde la tienda compartiendo datos como la información de la app y las cookies de navegación gracias a Trusted Web Activities.
Con la adaptación de la librería de pestañas personalizadas podremos no solo publicar nuestra PWA en la tienda oficial sino elegir con que motor queremos que se ejecute.
Aquí parece que Samsung se ha querido complicar poco, y solo con enviar un email a la dirección [email protected], podremos pasar su proceso de validación y aparecer en su tienda online.
Chromium ha sacado este 2020 el proyecto Fugu donde pretende llevar a la API de las PWA funcionalidades como:
Otras diferencias para este 2020 son la aparición y la concienciación de las PWA para el ahorro y cuidado del medioambiente con su funcionalidad de Modo Oscuro, aunque podemos implementar fácilmente un cambio de estilos, el Manifest no permite este tipo de asignación de iconos diferenciales.
Un punto a tener en cuenta en el diseño Web para PWA es el uso de diseño para móviles plegables una nueva evolución de hardware, que nos diferencia de lo que antes teníamos en cuenta como distintas pulgadas para la resolución de una aplicación web, deberemos ahora poder detectar los posibles cierres y aperturas de la pantalla.
Apple apadrinando el proyecto WebKit, está más centrado en la privacidad de navegación y seguridad, dejando un poco de lado funcionalidades que ya están implementadas en Firefox, por ejemplo, el uso de WebPush o la ejecución en segundo plano para PWA.
Con pwa2apk, ya no necesitaremos Android Studio para generar nuestro apk y poder generar una subida a la tienda oficial de Play Store, con esta página online podremos lanzar y precompilar todo lo necesario.
Os dejamos el enlace para convertir tu PWA en apk: Appmaker
Microsoft también ha creado su PWA Builder de Microsoft, una herramienta similar a PWA2APK que podremos obtener en el siguiente enlace: Pwabuilder.
Con ella, podremos ver cómo hace un análisis s de nuestro Manifest, puntos de seguridad y el Service Worker para posteriormente generar nuestra compilación de APP para cada uno de los entornos MAC, Windows, Android e incluso Samsung.
Una de las evoluciones es la mejora en iconografía por parte de las PWA como los iconos enmascarables. Con Maskable.app podremos generar un icono que se adapte y permitir que esté centrado dentro de la PWA
Lighthouse, seguirá siendo una de las herramientas por excelencia para validar nuestras aplicaciones PWA, pero ahora con opción de poder analizar el icono para IOS que es diferente al que estábamos generado para Android/Chrome.
Evidentemente sí. Nuestra Aplicación Web Progresiva aparecerá en portales de tiendas oficiales como PlayStore, Apple Store, Samsung o Windows Store.
Esperamos que este articulo puede aportar algo más de visión de lo que Apple reconoce como aplicaciones html 5 o aplicaciones en pantallas de inicio, desde digitalDot nos seguiremos acercando a las PWA, donde el móvil es el rey de los dispositivos.
Si quieres apostar por el futuro, cuenta con nuestro equipo de desarrolladores de PWA y solicita un presupuesto para una Aplicación Web Progresiva.

Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00