
Para ello existen herramientas gratuitas como Page Speed o GtMetrix que te mostrarán los valores de velocidad y, además, te indicarán algunos de los problemas que pueden estar impidiendo una mejor carga.
Cómo sabemos que sois curiosos y que ya habréis comprobado lo rápida o lenta que es vuestra web, lo que vamos a hacer a continuación es enseñaros algunas técnicas de WPO o, lo que es lo mismo, optimizaciones para mejorar el rendimiento de una web.
En digitalDot hemos mejorado el rendimiento de diferentes tipos de web, desde eCommerce a webs de servicios gracias a lo que os vamos a contar a continuación. Si tenéis un WordPress tomad buena nota y manos a la obra.
Contenido
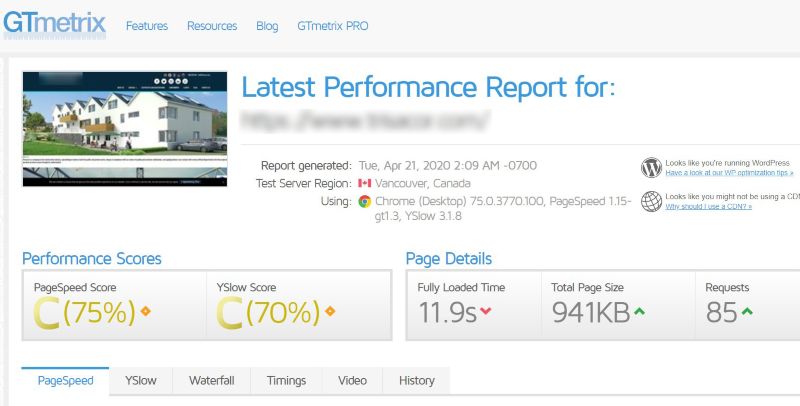
El trabajo lo hemos realizado sobre una web corporativa que mostraba los siguientes parámetros de carga antes de su optimización.

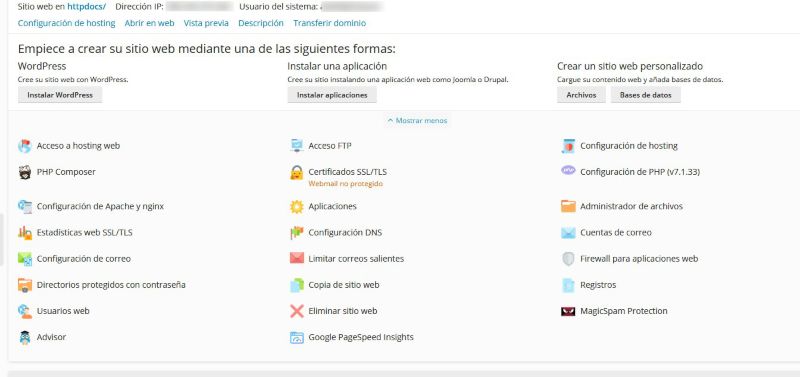
En primer lugar, se comprobó su versión de PHP y que el servidor se encontraba correctamente configurado. En esta ocasión se trataba de un Plesk con la siguiente configuración:

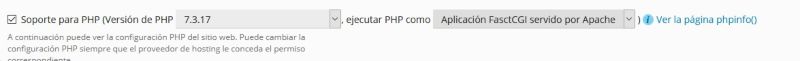
Si nos fijamos veremos que el proyecto estaba trabajando con PHP 7.1.33, no está mal, pero, sabemos que WordPress con PHP 7.3 es totalmente compatible y trabaja mucho más rápido.
También cambiaremos la forma de trabajar a Fast CGI, consiguiendo reducir el consumo y el número de procesos abiertos.

Una vez hecho, debemos comprobar que la web está correctamente, ¿cómo? mediante registro log y visualización.
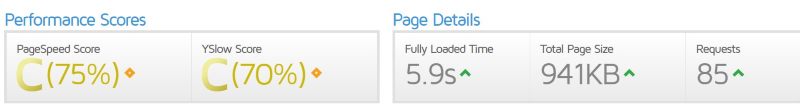
Pasamos a comprobar si ya existe alguna variación en la velocidad de carga. El análisis de GTMetrix nos muestra un cambio considerable pasando de 11.9 s a 5.9 s.

Hemos rebajado un 50% el tiempo de carga sólo cambiando la versión de PHP.
Pero, vamos a ir un poco más allá.
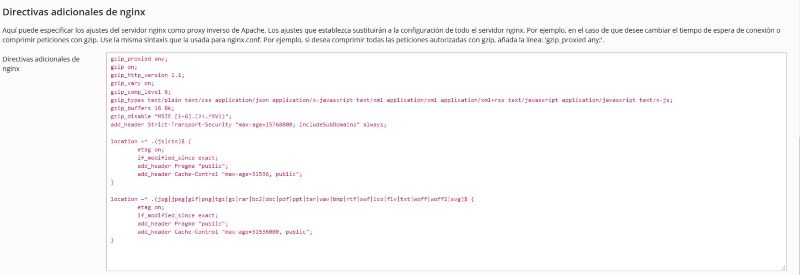
Vamos a comprobar que las directivas de Nginx están funcionando correctamente y que ofrecemos la web con http2. Los que queráis saber más sobre las ventajas de http2, lo tenéis en nuestro artículo: Ventajas de HTTP2.

¡Listo! Ya no vamos a trabajar más sobre el servidor y lo que haremos a continuación será utilizar un par de plugin que mejoren el rendimiento de este WordPress.
Son tres los plugin que vamos a utilizar para optimizar los tiempos de carga: LiteSpeed Cache, Optimizer y BJ Lazy Load. A continuación os mostramos cómo configurarlos para sacarles el máximo rendimiento.
El primer plugin que vamos a instalar es el conocido LiteSpeed Caché que permite una configuración muy personalizada.
Para ver todo lo que este plugin puede hacer por ti ? lo que necesitas es que se muestren todas sus opciones y para ello solo tienes que marcar: “Ver todas las opciones”.

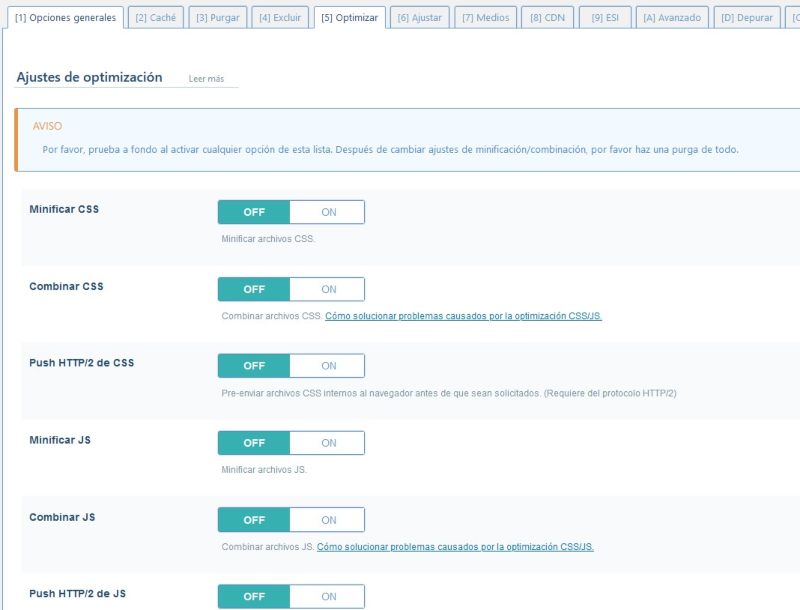
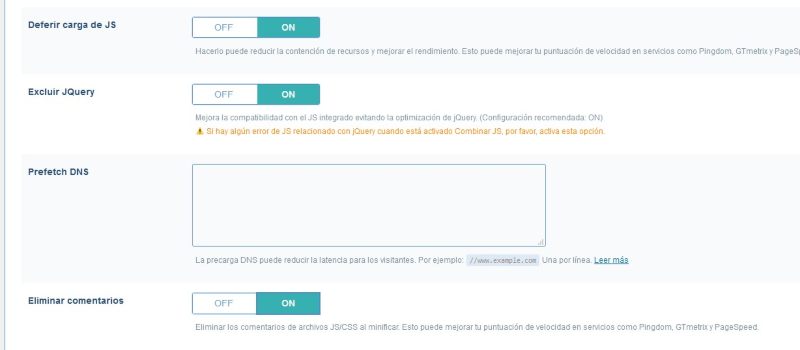
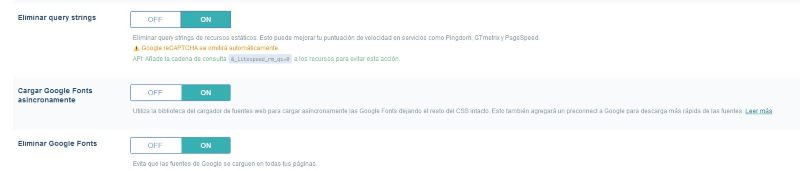
En la pestaña de Optimizar nos encontraremos la siguiente configuración:

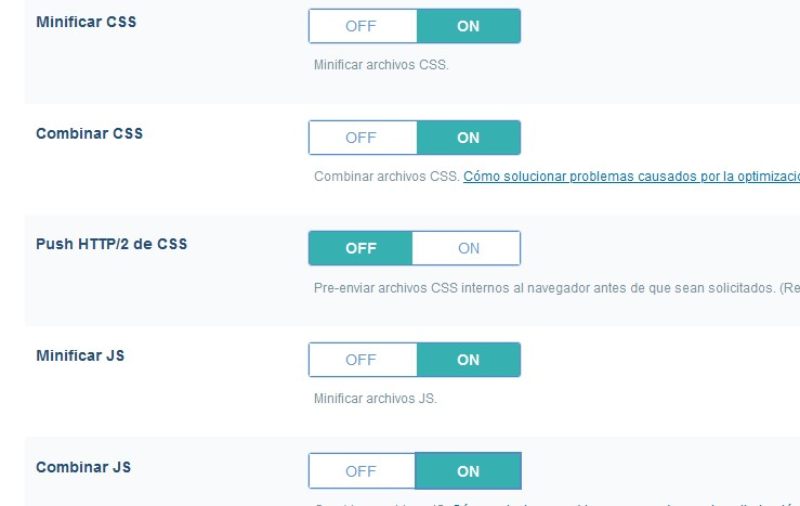
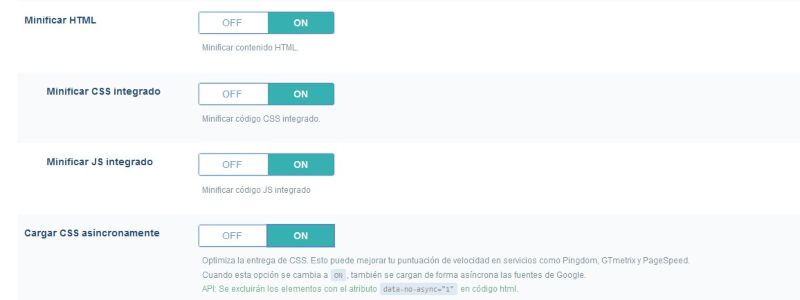
De esta configuración por defecto, activaremos las opciones de: minificar css, combinar css, minificar JS y combinar JS.





Como veréis en cada sección viene una pequeña descripción de lo que estamos realizando por si hay alguna duda.
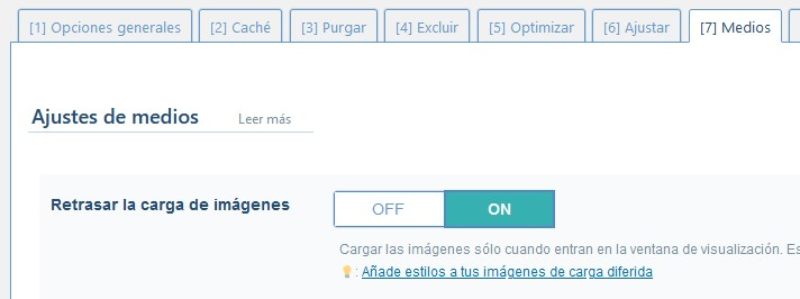
En la pestaña de Medios activaremos la carga diferida de imágenes:

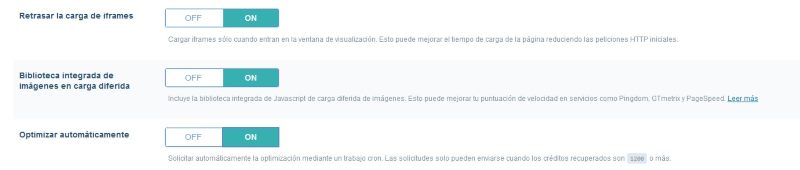
Retrasamos los iframes para videos, mapas de ubicación:

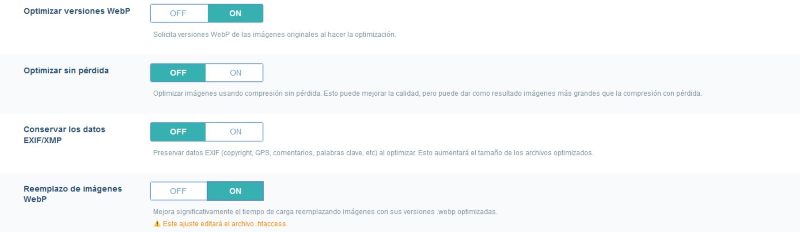
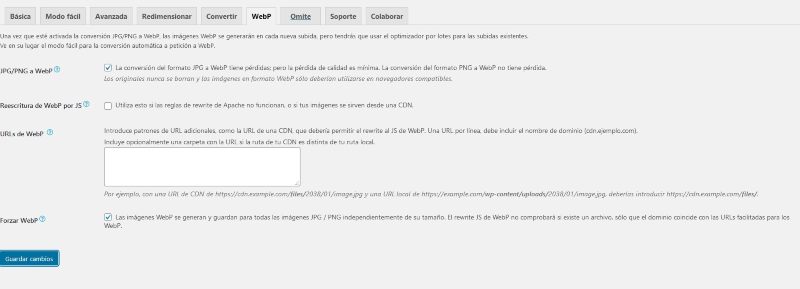
Y le pediremos a nuestro WordPress que trabaje con WebP sin perdida de calidad, ya sabemos que este formato reduce mucho el peso de las imágenes.


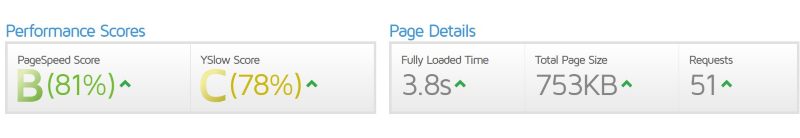
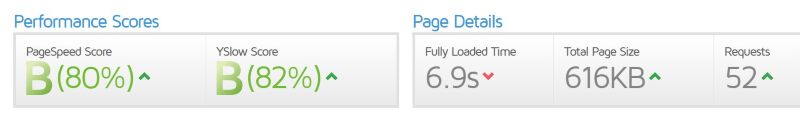
Con este ajuste hemos conseguido obtener una puntuación de 81 en Gtmetrix y un 3,8 en velocidad hemos rebajado 2 segundos con LiteSpeed cache.

Nuestro próximo plugin consistirá en mejorar el meso de nuestras fotos, podemos comprobar que no es muy grande la web que estamos cargando 753 k pero si podemos reducir algo de peso mejoraremos en sobrecarga, velocidad y dispositivos móviles.
Para ello instalamos Ewww Image Optimizer para convertir todas nuestras fotos en WebP.

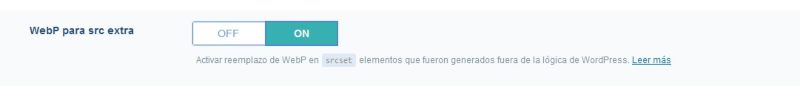
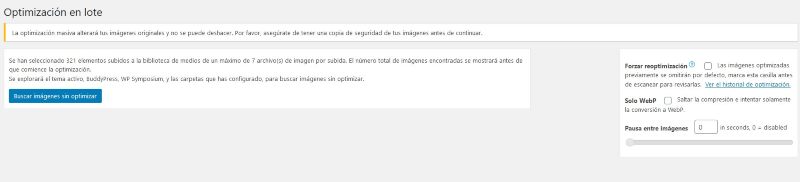
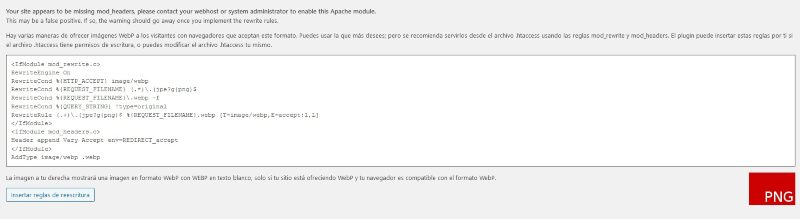
En su configuración vamos a ajustes webp y marcamos la opción de conversión y forzar webp.


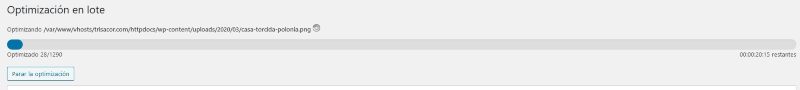
Comenzamos con el proceso de optimización tardara unos 20 minutos dependiendo de imágenes en este caso son 1200 fotografías



Nos quedan unos cuantos segundos por optimizar aún más la web y llegar a una velocidad adecuada en móvil.
El siguiente plugin que vamos a utilizar es uno que mejorará la experiencia del usuario y podremos conseguir algunos segundos mediante la carga transaccional o carga diferida. Si queréis saber más sobre la carga diferida os recomendamos el siguiente artículo: ¿Qué es la carga diferida o Lazy Load?.

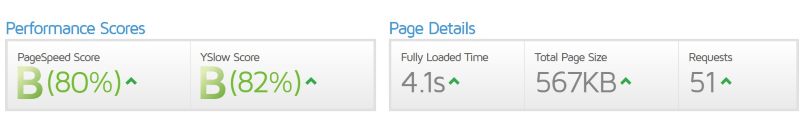
Con la aplicación del plugin BJ Lazy Load hemos conseguido bajar 2 segundos más y unos KB más a la web.

Llegado a este punto hemos reducido casi 16 segundos con una configuración más adecuada por parte del servidor y la instalación de algunos plugin más específicos. La bajada hasta los 2 segundos la conseguiremos con algo de programación y WPO a fondo.
Si queréis estar al día de los trucos y consejos para mejorar el posicionamiento web seguid visitando nuestro blog. Si necesitas un análisis de vuestra web para conocer su estado y el motivo de por qué no está posicionando lo mejor es que habléis con nuestros asesores SEO. ¡Os están esperando!
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00