
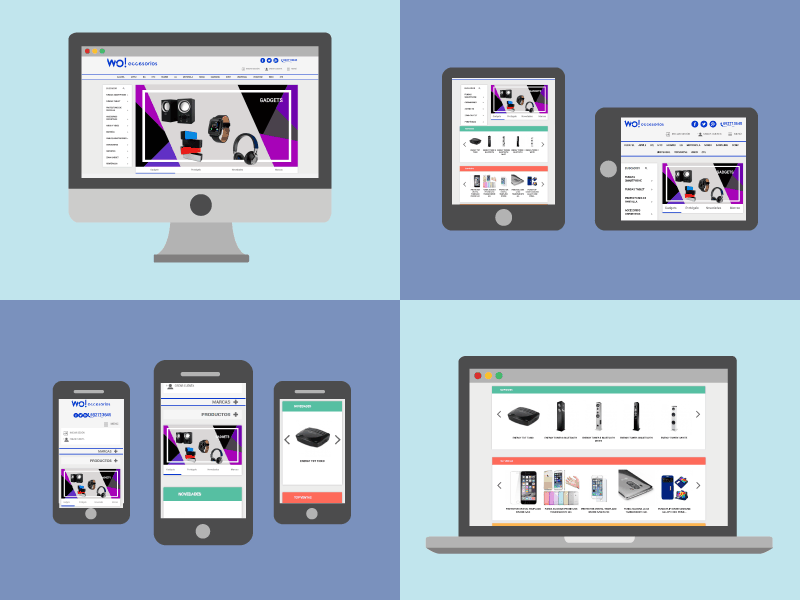
Distintos dispositivos móviles implican diferentes tipos de pantallas y es fundamental para cualquier empresa, no sólo estar en Internet, sino aparecer de forma correcta en los diferentes dispositivos, ¿por qué es tan importante? porque facilita la accesibilidad y usabilidad al usuario durante su navegación, proporcionándole una experiencia positiva cuando accede a nuestra página.
Con todos estos cambios en los usos de las páginas web y tiendas online, el diseño web ha tenido que desarrollarse de forma paralela a la tecnología móvil. Puede que hayas oído hablar del diseño web Adaptativo o Responsive. Este sistema de programación flexible, permite la reorganización y adaptación de los elementos que componen nuestra web, a través del uso de estructuras e imágenes fluidas en la hoja de estilo CSS a los diferentes tipos de pantallas y resoluciones adaptándose así a cualquier dispositivo y facilitando la experiencia del usuario durante su navegación. Si no hacemos uso del diseño web Responsive o adaptativo, generaremos problemas en nuestra página web, como más lentitud en su carga, incompatibilidad de formatos, problemas con el zoom..., lo que ocasionaráuna mayor tasa de rebote.
Pero esto no es todo, el diseño responsive y adaptativo no son exactamente lo mismo, a pesar de que los dos tienen la misma funcionalidad, existen diferencias entre ellos. Por ello debemos consultar cual es el más apropiado para nuestras necesidades.

El diseño adaptativo se basa en la creación de tantas versiones de diseño como dispositivos móviles. La web dispone únicamente de los elementos imprescindibles para su uso, con lo que la velocidad de carga será mucho más rápida. Puede que no resulte tan flexible, pero detecta el tipo de dispositivo y sus funcionalidades, cambiando el comportamiento del sitio web y descargando sólo lo necesario del dispositivo concreto.
El diseño web responsive se adapta al dispositivo, teniendo una única versión para todos los dispositivos y el navegador es el encargado de detectar los elementos que debe mostrar y los reestructura con el espacio disponible, mediante la utilización de proporciones y no de tamaños fijos. El aspecto de nuestra web no cambiará, simplemente se adaptará a las diferentes pantallas. La ventaja que obtenemos es que siempre se verá correctamente y el usuario sentirá más confianza al comprobar que siempre está en el mismo sitio.
En digitalDot podemos informarte y asesorarte cuál es la mejor solución para tu empresa, tanto si dispones de una web corporativa, tienda online o un blog que quieras adaptar al uso de tablet y smartphone.
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00