
Si sigues algunas de nuestras noticias sobre posicionamiento web sabrás que uno de los factores que se deben tener en cuenta para mejorar la posición en Google es la velocidad de carga.
Si hace unos días os contábamos cómo podíais mejorar los tiempos en WordPress, hoy os vamos a dar algunos trucos para que vuestra tienda online con Prestashop no tenga nada que envidiar a una realizada con WooCommerce.
En primer lugar, os diremos que son muchos los medios o herramientas de las que disponemos y que informan sobre cómo el porcentaje de la velocidad de nuestra tienda online es ralentizada por las imágenes y que una solución pasa por activar y configurar correctamente el servidor CDN sobre la tienda online.
Contenido
En este caso, además de los servidores que existen en el mercado, vamos a usar CloudFlare por su facilidad de implantación, y por su servicio de ataques de DDOS que nos puede ayudar en alguna ocasión. Ya os contaremos como frenamos un ataque DDOS a través de este CDN y con una restricción por país?
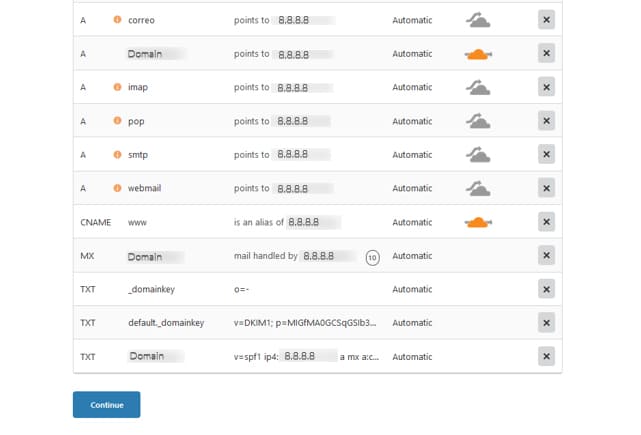
Bien en esta ocasión lo principal es crear una cuenta y registrar el cambio de NS del dominio. Damos de alta nuestro dominio en CloudFlare, siempre sin incluir las www y nos detectará qué entradas de DNS y IP’S tenemos.
Aunque el 99% de las ocasiones suele traspasar muy bien todos los registros, os recomendamos que se validen con el proveedor de DNS actual. Una vez creados aprovecharemos para crear una entrada de subdominio de tipo A, media.dominio.es

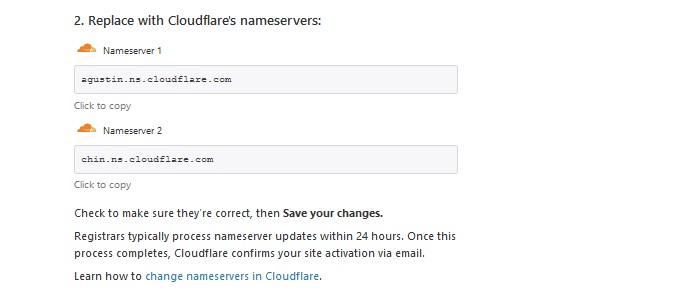
Ahora se nos indicará que debemos cambiar el servidor de NS en nuestro proveedor de dominio.

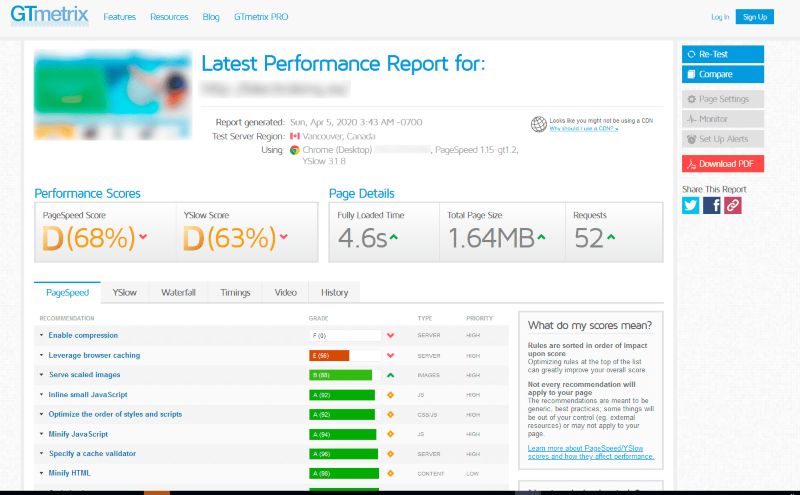
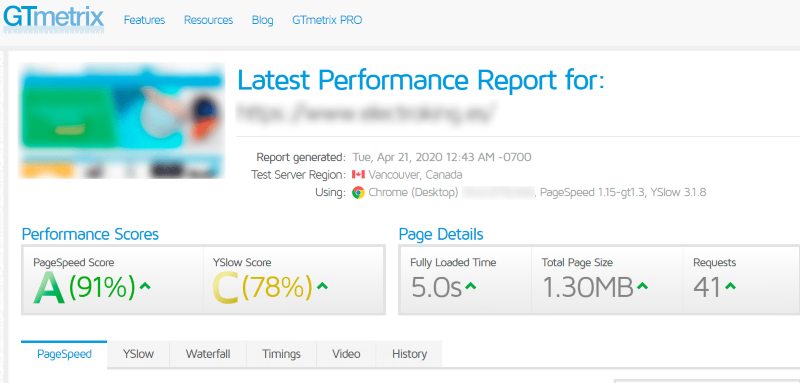
Antes de la migración haremos una comprobación de los datos de velocidad de la tienda online para ver si en factores de WPO hemos evolucionado correctamente.

Tras este primer análisis de WPO con GtMetrix detectamos que la cache y la compresión de algunos elementos es lo que está perjudicando los resultados de carga.
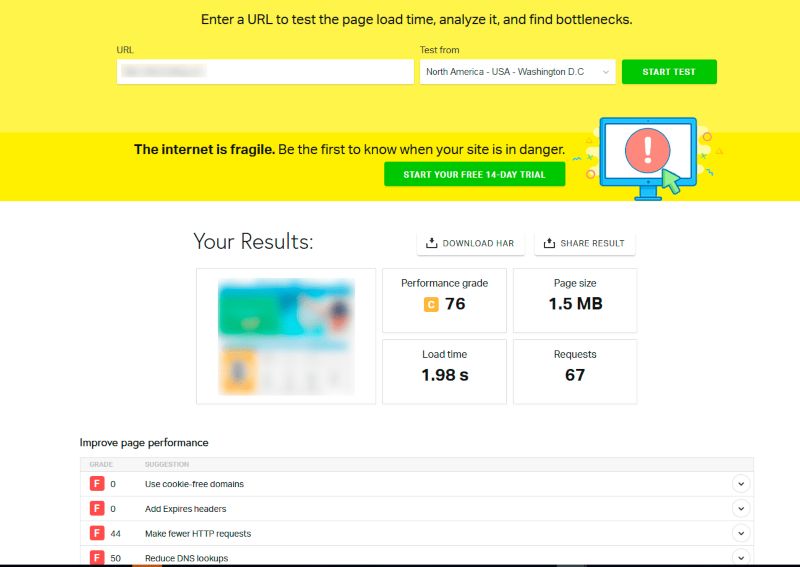
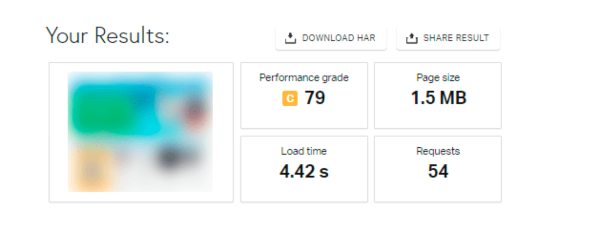
Evidentemente esto no es todo el WPO que se puede realizar sobre un eCommerce, pero es un paso sencillo que nos ahorra y mejorara bastante el rendimiento de la tienda. Vamos a seguir comprobando resultados con otros medidores de rendimiento como Pingdom.

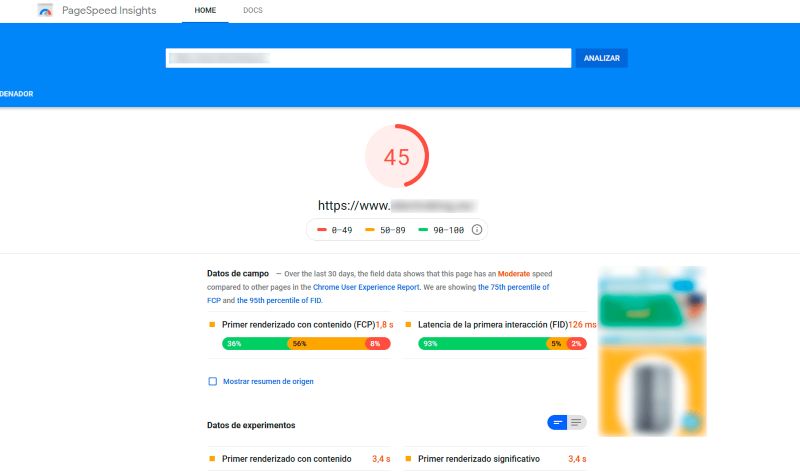
Y PageSpeed de Google donde podemos sacar datos de su análisis de rendimiento.

Con estos datos de partida vamos a lanzar el cambio de DNS y validarlo con CloudFlare, haciendo click en done Check name server.

Es posible que tarde algunas horas en refrescar, pero mientras que el cambio se procesa vamos a permitir que los sistemas de pago funcionen correctamente y configurar nuestro servidor de imágenes correctamente.
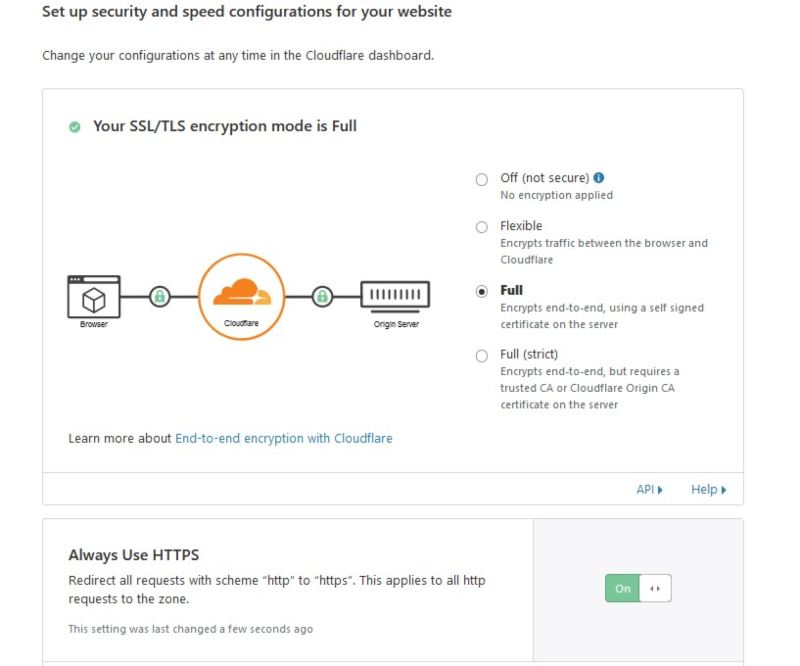
Si activas CloudFlare en un prestashop, evita que el sistema de TPV te de problemas con este proceso sencillo Clic para tuitearEn el siguiente paso activamos: Permitir https, ya que es fundamental para evitar alertas de sitios inseguros en navegadores como Chrome y dudas del usuario cuando acceda a nuestra web.

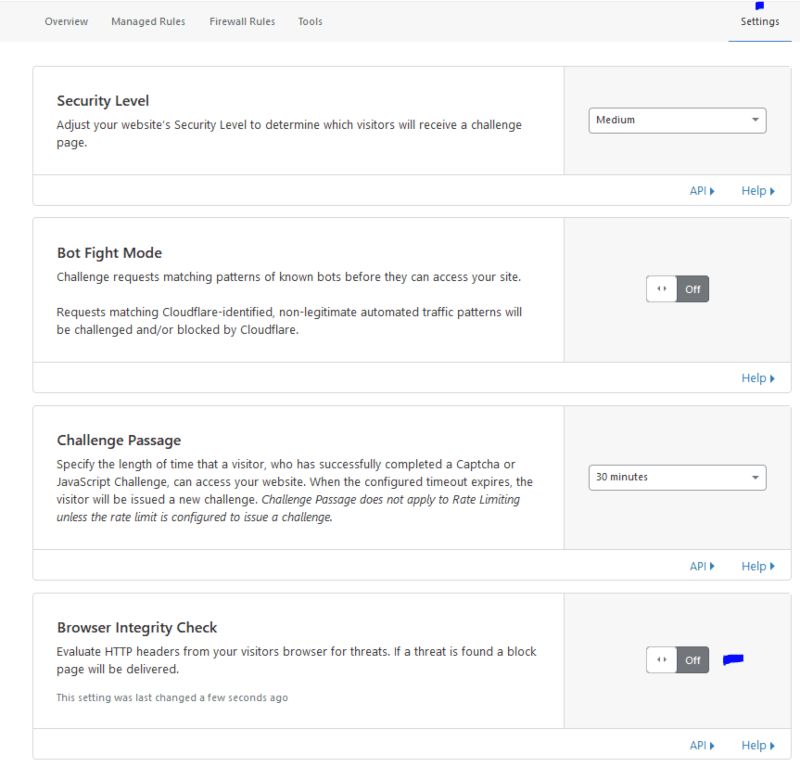
Ahora debemos ir a la zona de Firewall -> Settings y activar el Browser Integrity Check a Off.
Como hemos comentado antes el sistema de pago funcionará, pero la respuesta de nuestro TPV por Redsys se quedará sin devolver, los carritos no pasaran a pedidos y nuestro cliente no recibirá el email de confirmación de pedido, ocasionando cierta desconfianza.

Bien, ahora vamos a preparar nuestro servidor para trabajar con este CDN.
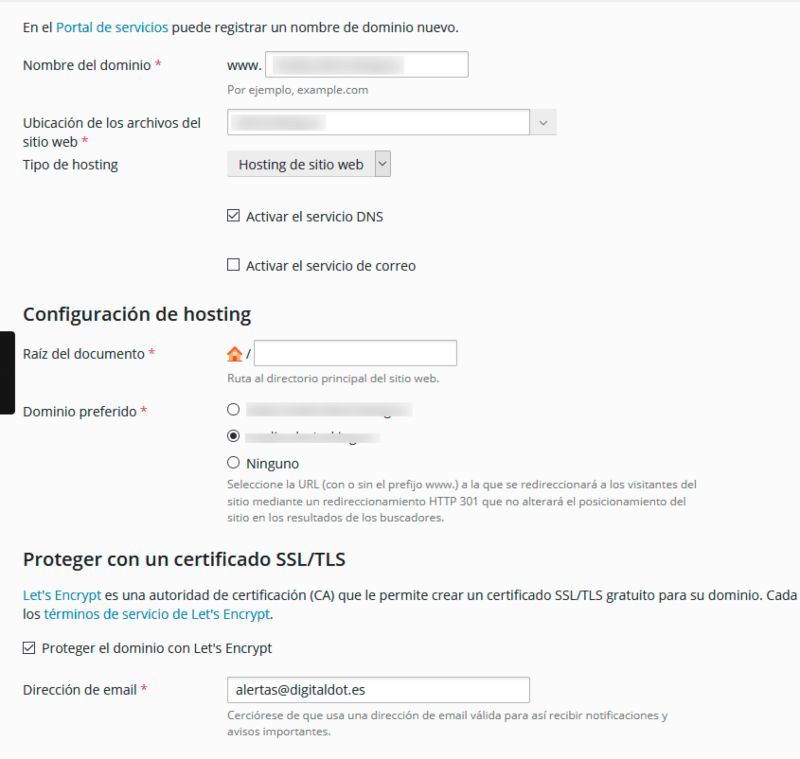
Si recordáis creemos una entrada de subdominio que era “media.dominiodelatiendaonline.es” bien ahora vamos a nuestro servidor y creamos esa suscripción si trabajamos con Plesk.

Desactivamos sistema de correo, configuramos para que funcione sin www, activamos el certificado digital y en la carpeta de destino especificamos httpdocs
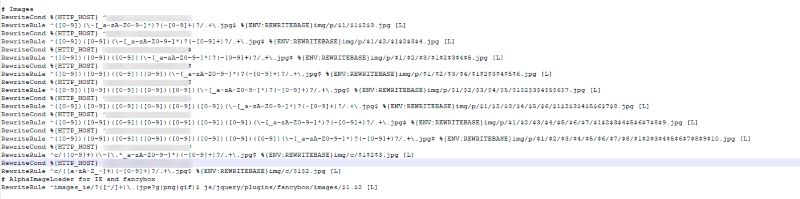
Una vez realizado esto debemos ir a nuestro htaccess y reemplazar en la zona de #images, también podemos entrar en nuestro Backoffice de Prestashop activar y desactivar las URLs amigables para que regenere el htaccess de Prestashop.

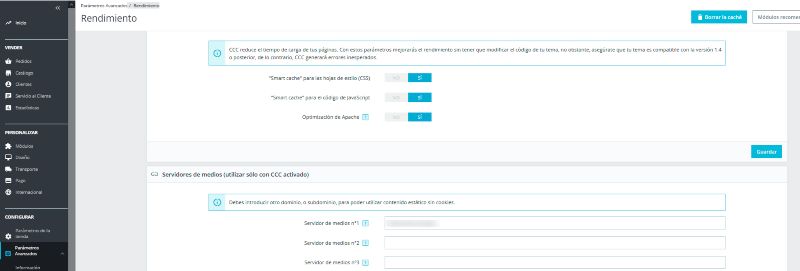
Ahora, dentro de nuestra tienda Prestashop, incluimos el recurso media.dominiotiendaonline.es en la parte de Parámetros avanzados > Rendimiento

Una vez realizado este lo correcto seria navegar por todas las secciones de nuestra web comprobando que todas las fotos cargan correctamente.
Cuales son los nuevos valores de la velocidad de nuestra tienda online, en Gtmetrix hemos aumentado un 23% la puntuación, aun así, no será suficiente tenemos unos 5 segundos y deberemos optimizar aún más el rendimiento.

Ahora con Pingdom hemos aumentado el rendimiento un 3% no es mucho, vemos que el tiempo ha aumentado pero ene l momento del análisis el tráfico de esta web ha aumentado un 30% más.

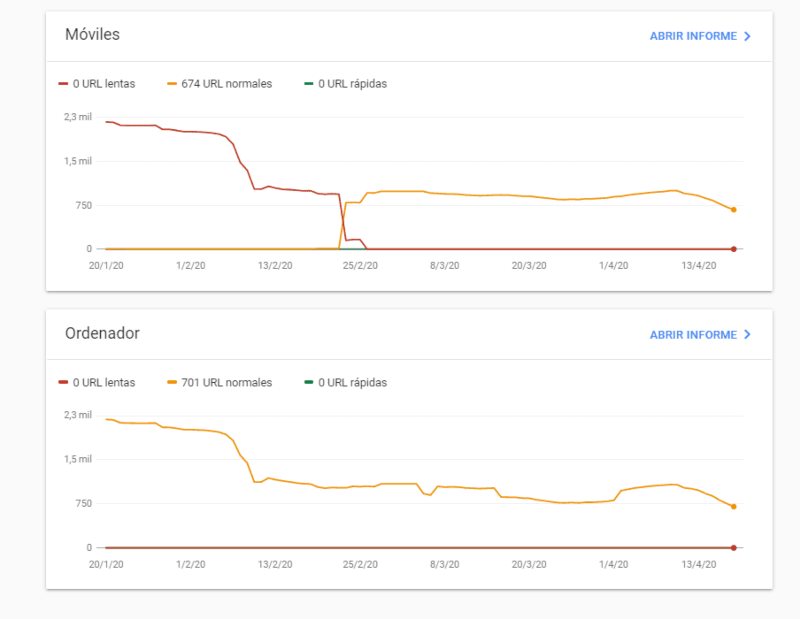
Y, por último, en nuestro Webmaster Tool vemos reflejado la desaparición de 2000 URLs lentas en el análisis de velocidad experimental.

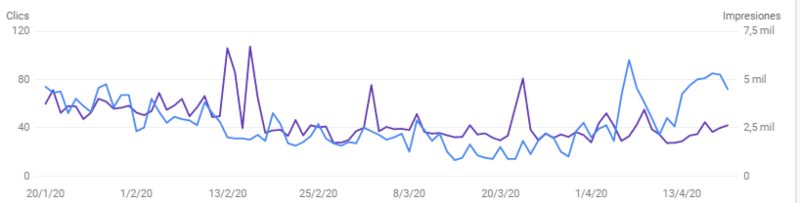
Los resultados en SEO también han mejorado, lo cual indica que la velocidad de la tienda online es un factor importantísimo en el trabajo WPO y, por tanto, para el posicionamiento web.

Si queréis mejorar la velocidad de carga de vuestro Prestashop y mejorar con ello la experiencia del usuario y, con ello, el posicionamiento en los resultados de búsqueda pero, no queréis hacerlo vosotros solos: contactad con el equipo de posicionamiento web de digitalDot y que lo hagan ellos 😉

Hay muchas cosas que puedes hacer para mejorar la velocidad de carga de tu tienda PrestaShop. Algunas de las más importantes son:
Optimizar las imágenes: Las imágenes son uno de los principales elementos que ralentizan las páginas web. Puedes optimizarlas reduciendo su tamaño y formato.
Eliminar el código innecesario: PrestaShop viene con mucho código que no necesitas. Puedes eliminarlo para mejorar el rendimiento.
Utilizar un hosting de calidad: El hosting es fundamental para la velocidad de tu web. Asegúrate de utilizar un hosting de calidad que ofrezca un buen rendimiento.
Usar un CDN: Un CDN (Content Delivery Network) puede ayudarte a servir los archivos de tu web desde servidores distribuidos por todo el mundo. Esto puede mejorar la velocidad de carga para los usuarios que se encuentran lejos de tu servidor.
Pero nuestra herramienta preferida es el profile de Prestashop ¿lo conoces?
El tiempo de carga ideal para una página web de PrestaShop es de 2 segundos o menos. Si tu página tarda más en cargar, puede provocar una mala experiencia de usuario y puede afectar al SEO de tu web.
Las herramientas que más recomendamos es el Debug de Firefox , si los quieres online recomendamos:
Gtmetrix
Pagespeed de Google
l coste de mejorar la velocidad de carga de una tienda PrestaShop depende de los cambios que necesites realizar. Si solo necesitas optimizar las imágenes y eliminar el código innecesario, puedes hacerlo tú mismo sin necesidad de contratar a un profesional. Sin embargo, si necesitas realizar cambios más complejos, como optimizar el código o utilizar un CDN, es posible que necesites contratar a un desarrollador web.
Recuerda que podemos analizar su web en menos de 1 Hora y entregarle un informe sin compromisos.
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00