
El mundo del diseño web está en constante evolución, y 2024 no es la excepción. Las tendencias de diseño web para este año están marcadas por una combinación de minimalismo, tecnología avanzada y enfoques centrados en el usuario. ¿Quieres descubrirlas? ¡Vamos a ello!
Contenido
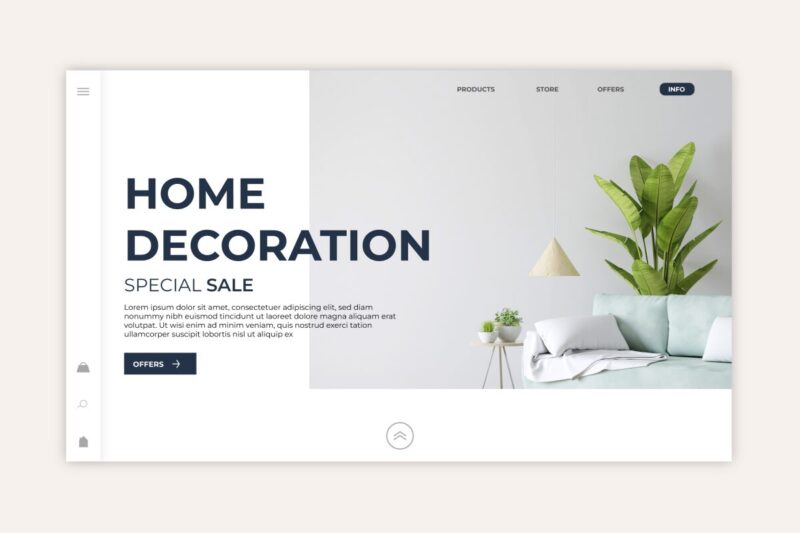
En 2024, el minimalismo sigue siendo una tendencia dominante en el diseño web. Este enfoque se centra en simplificar la experiencia del usuario al máximo, eliminando distracciones innecesarias y presentando contenido de manera clara y efectiva.
Los sitios web adoptan una paleta de colores cuidadosamente seleccionada, con espacios en blanco generosos que crean un ambiente de calma y claridad. El diseño minimalista no sólo es estéticamente atractivo, sino que también garantiza que los visitantes puedan navegar y encontrar información de manera rápida y sencilla.

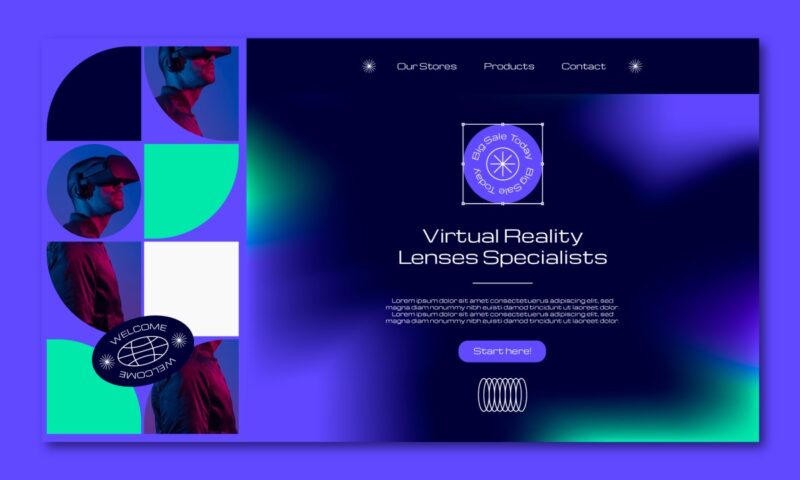
Una de las tendencias de diseño web de 2024 sorprendentes es el "retrofuturismo". Combina elementos del pasado con una visión futurista, creando un ambiente nostálgico pero al mismo tiempo innovador. Los colores, las tipografías y los elementos de diseño inspirados en décadas pasadas se fusionan con tecnología avanzada para un estilo único y atractivo.

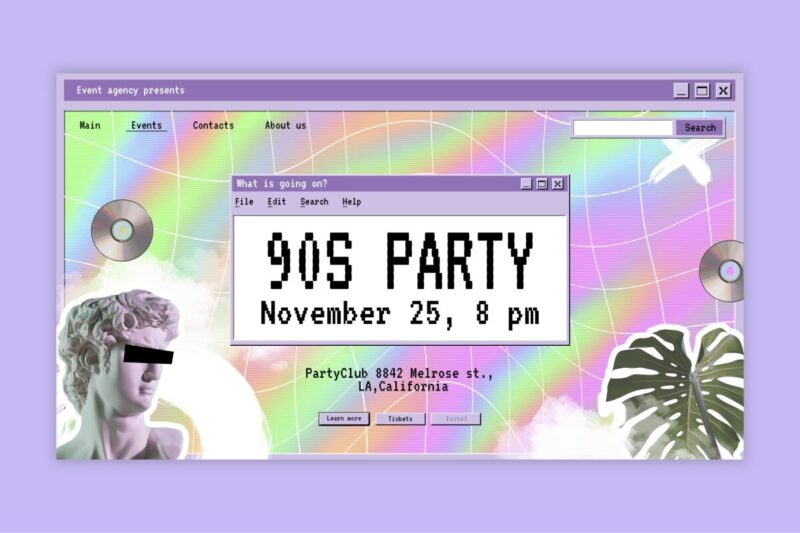
Se puede considerar retrofuturismo ya que el año 2000, conocido como el "Y2K", está experimentando un renacimiento en el diseño web.
Elementos de diseño inspirados en la estética de la década de 1990 y principios de los 2000, como gráficos retro y colores brillantes, reaparecieron en los diseños web de 2023 y van a continuar en 2024, creando un sentimiento de nostalgia para algunos y una estética fresca y atractiva para otros.

En un mundo donde la narración de historias es fundamental, el "interactive storytelling" se convierte en una tendencia esencial. Los sitios web utilizan técnicas de narración interactiva para involucrar a los visitantes y contar historias de manera envolvente y memorable. Esto va más allá de simplemente presentar información; se trata de crear experiencias narrativas que conectan emocionalmente con el público.

El diseño de interacción ha avanzado en 2024, con el uso de efectos parallax, microinteracciones y elementos interactivos en constante evolución.

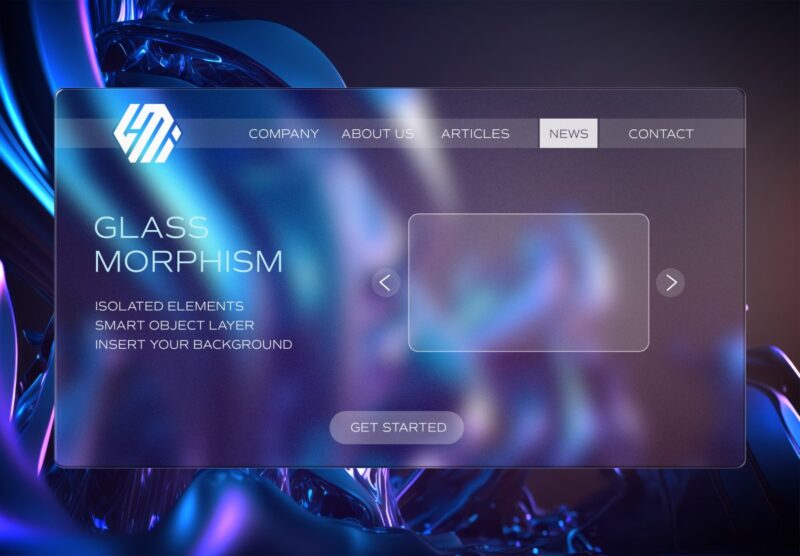
Una tendencia heredada de años anteriores y que sigue presentando relevancia son los estilos que podemos agrupar y nombrar como “morfismos”.

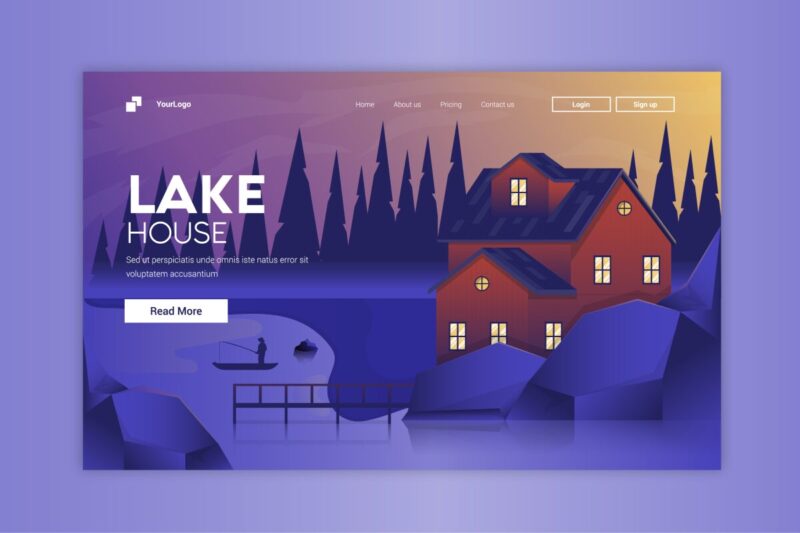
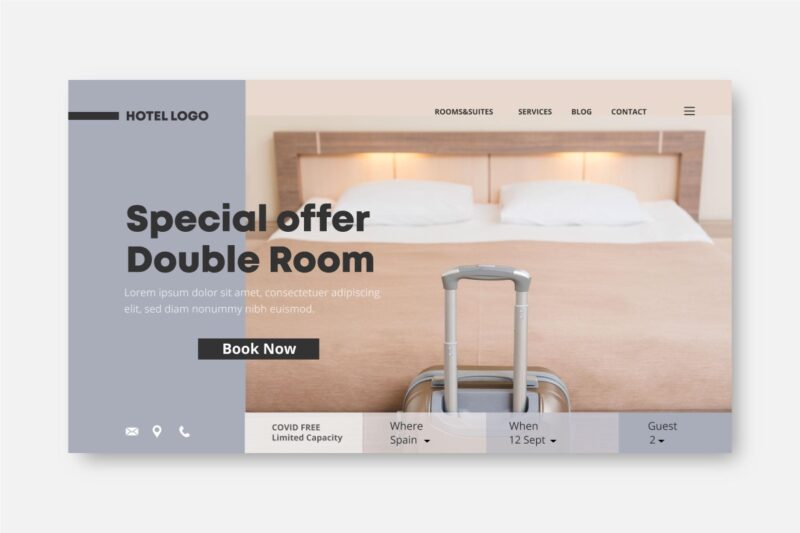
A pesar de los avances en el diseño minimalista y futurista, el Skeumorfismo sigue siendo relevante en 2024, siendo el morfismo más antiguo de todos. Esta técnica se basa en la imitación de objetos del mundo real en la interfaz de usuario digital.
Los elementos de diseño, como botones, iconos y controles, se asemejan a sus contrapartes físicas, lo que facilita la comprensión y la interacción para los usuarios.
El Skeumorfismo se viene utilizando desde el comienzo de las interfaces digitales con la intención de acercar el mundo digital a las personas. En 2024 se ha modernizado y se utiliza para proporcionar una sensación de familiaridad y comodidad en un mundo digital en constante cambio.

Las tendencias de diseño web proyectadas para este 2024, ofrecen una visión emocionante de la evolución del diseño digital. Estas tendencias abarcan una amplia gama de aspectos, desde la estética hasta la funcionalidad, y prometen enriquecer la experiencia online tanto para usuarios como para empresas. ¿Estás pensando en crear tu página corporativa o tienda online? Te invitamos a solicitar presupuesto gratuito de nuestros servicios de diseño web.
Como empresa de diseño web, estamos comprometidos en mantenernos al día con estas tendencias. Nos esforzamos por utilizar estas innovaciones de manera estratégica y creativa para ofrecer soluciones de diseño de vanguardia a nuestros clientes.
Nuestra capacidad para comprender y aplicar estas tendencias nos permite ofrecer sitios web que no sólo son visualmente impactantes, sino también altamente funcionales y centrados en el usuario.
Estamos preparados para abordar los desafíos y oportunidades que el diseño web presenta este año y los próximos, y continuar entregando resultados excepcionales para nuestros clientes, ayudándoles a destacar en el competitivo mundo digital actual.
¡Esperamos que te haya gustado nuestra recopilación de tendencias de diseño web que debes conocer!
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00