
Material Design es el lenguaje de diseño oficial utilizado por Google. Por esta razón es un buen candidato a considerar a la hora de desarrollar una aplicación Android, ya que se integrará mejor con el sistema. También nos facilita mucho el proceso de diseño de componentes sin perder la posibilidad de personalización.
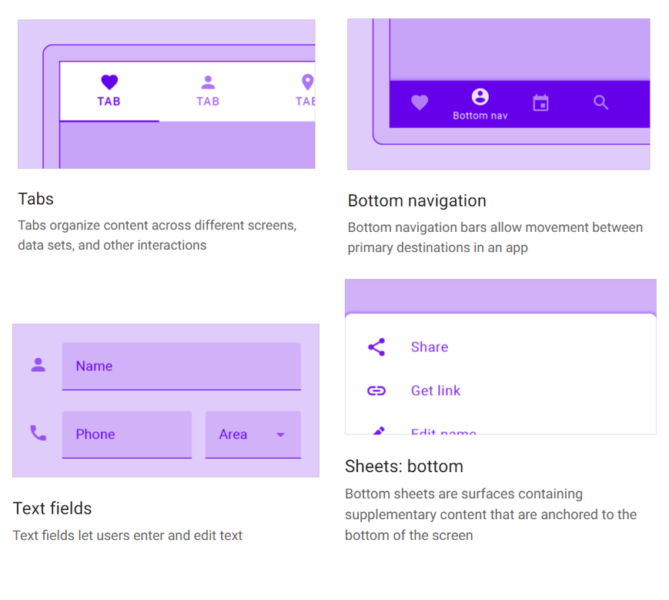
Algunos de los componentes que nos ofrece son los siguientes:

Para empezar a utilizarlo, primero tenemos que añadir su librería correspondiente a nuestro proyecto de Android Studio. Para ello añadiremos la siguiente línea en nuestro fichero build.gradle (app):
implementation 'com.google.android.material:material:1.3.0'
Es recomendable (pero no completamente necesario) cambiar nuestro tema por defecto (en styles.xml o themes.xml) a uno de la familia “Theme.MaterialComponents”. Por ejemplo así:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
...
... </style>
Para ver como se implementaría un componente de esta librería vamos a usar de ejemplo el famoso botón flotante o “Floating Action Button (FAB)”.

Para ello colocaremos la siguiente vista en cualquier layout xml de nuestro proyecto:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:layout_gravity="bottom|end" android:src="@drawable/fab_icon" />
Con el atributo “android:src” indicaremos el icono a usar para nuestro botón. Si queremos cambiarle el color por defecto usaremos el atributo “android:backgroundTint”.
En nuestra actividad/fragment podemos asignarle la acción a realizar con el típico método “.setOnClickListener()”.

Otros métodos interesantes son los de “.hide()” y “.show” que ocultan y muestran el botón respectivamente usando una animación por defecto. Estos métodos suelen usarse en combinación con un RecyclerView para que el botón se oculte/muestre al deslizar un listado. Se realizaría añadiendo un escuchador a nuestro RecyclerView de la siguiente manera:
mRecyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
super.onScrolled(recyclerView, dx, dy)
if (dy > 0) {
//scroll down
mFab.hide()
} else if (dy < 0) {
//scroll up
mFab.show()
}
}
})
Y Con todo esto ya tendríamos listo nuestro botón flotante con estilo Material. En posteriores noticias explicaremos como implementar otros componentes que nos ofrece esta librería. Por el momento puedes disfrutar de otras guías y artículos sobre del desarrollo de apps Android como: "Cómo ofuscar código en Android"
Desde nuestra agencia de desarrollo web y software queremos poner al alcance de todos la posibilidad de acceder a información sobre el desarrollo de aplicaciones móviles y por eso, nuestro equipo de expertos en la materia, está a tu disposición para resolver tus dudas con respecto al desarrollo de apps. No dudes en contactar con nosotros ¡te echamos una mano!

También puede interesarte:
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00