
¿Quieres hacer una aplicación móvil?
Lo más recomendable para crear una aplicación, sin tener conocimientos previos, es creando una aplicación híbrida. En este artículo te explicaremos qué es una aplicación híbrida y por qué es la mejor opción.
Además de cómo debes preparar tu equipo para ello y los programas que vas a necesitar para llevar la creación de la aplicación móvil.
Contenido
Una aplicación híbrida es una aplicación que te permite adaptarla a cualquier sistema operativo, al contrario de una aplicación nativa, donde deberás adaptarla a cada sistema operativo. Con lo que lleva mayor tiempo y trabajo.
Las principales ventajas que tiene una aplicación híbrida sobre una nativa son:
• Su creación es mucho más sencilla y económica.
• El código base con el que se crea la app puede utilizarse en múltiples plataformas.
• No necesitas de permisos externos para publicarla en las tiendas de aplicaciones.
Una vez visto las ventajas de una aplicación híbrida, vamos a hablar del programa que se necesita para poder realizarlas.
El programa más sencillo para lo que queremos hacer es Visual Studio Code, es un editor de código fuente que admite muchas funcionalidades prácticas al momento de trabajar con el código.
Se podría utilizar también, por ejemplo, el Bloc de Notas para esto, sin embargo, como hemos dicho, Visual Studio Code es un programa diseñado para esa función y contiene herramientas que nos facilitarán mucho el proceso de creación.
Las principales ventajas de Visual Studio Code con respecto a los demás editores son:
• Autocompletar: Visual Studio Code te ofrece “Autocompletar” en varios lenguajes. Con sólo escribir una expresión o letra puede interpretarlo y autocompletar el resto.
• Live server: puedes ver en tiempo real el proceso de tu aplicación en tu navegador, sin necesidad de refrescar la página constantemente.
• Terminal integrada: Tienes la opción de abrir una terminal local.
• Biblioteca de extensiones: Visual Studio Code cuenta con una biblioteca de extensiones, las cuales te da un sin número de opciones para ser más eficiente a la hora de estar programando.
• No tiene costo: Cerrar esto con el broche de oro de que esta herramienta es sin costo, además de ofrecer el software para los diferentes sistemas operativos.
Para instalar visual studio code solo tenéis que descargarlo desde la web oficial: Descargar Visual Studio Code. Como veréis, en su web podéis elegir la descarga en función del sistema operativo de vuestro ordenador.
En nuestro caso elegimos la descarga para Windows y ejecutamos el .exe que se descargará en nuestro navegador.

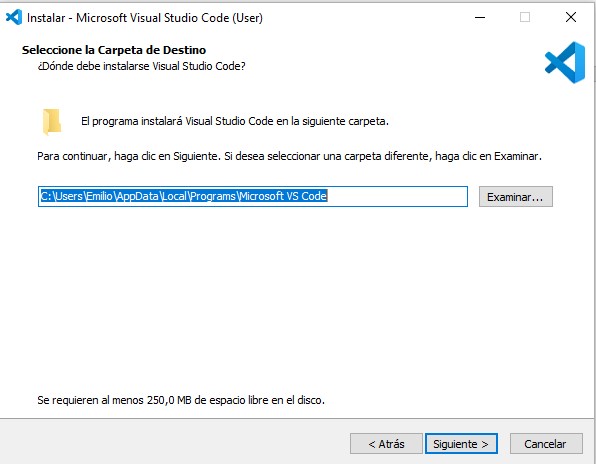
En esta parte elegimos donde se instalará el programa, es necesario tener disponibles 250MB libres para la instalación.

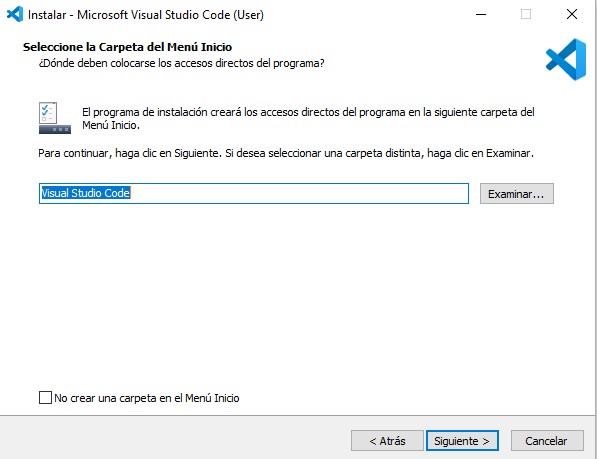
Podemos modificar donde se crearán los accesos directos del programa, así como elegir si crear o no una carpeta en el menú de inicio.

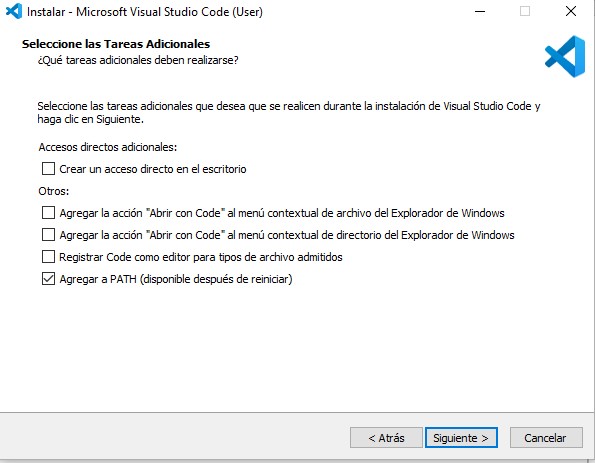
De igual manera, también podemos decidir si agregar otras funcionalidades o no. Esto es opcional.

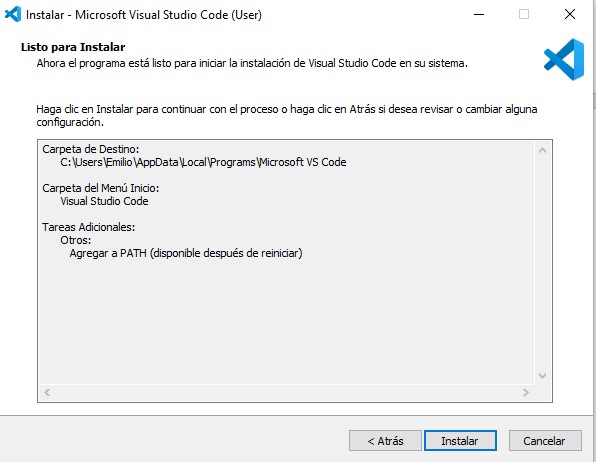
Nos muestra un resumen de lo que hemos elegido, si todo es correcto le damos a instalar. Saldrá una barra de carga y una vez se complete nos mostrará esta ventana.

Para poder instalar Ionic es necesario que primero tengamos instalado node.js. Nos vamos a la página oficial de node.js y nos lo descargamos. Es necesario instalar node.js ya que el comando que necesitamos para instalar Ionic necesita de ese programa.
Una vez ya instalado node.js el siguiente paso es instalar Ionic.
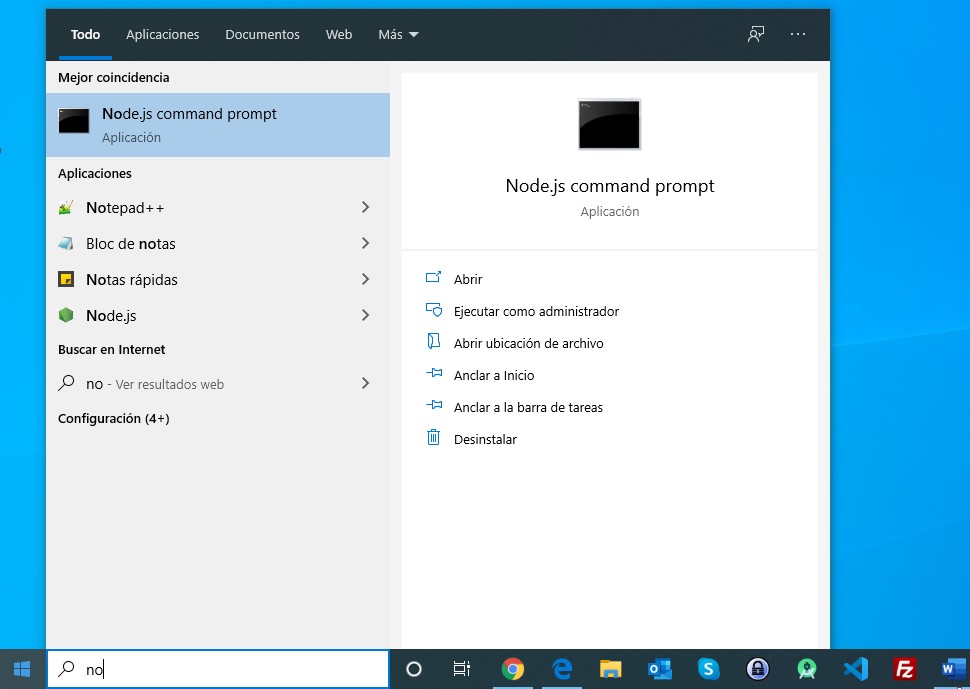
Buscamos en el explorador de windows node y nos metemos en el cmd(consola)

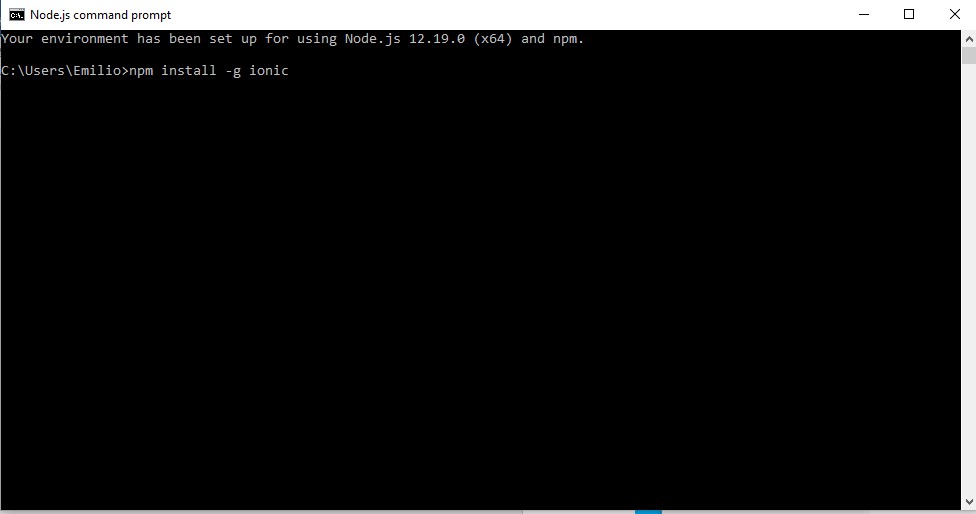
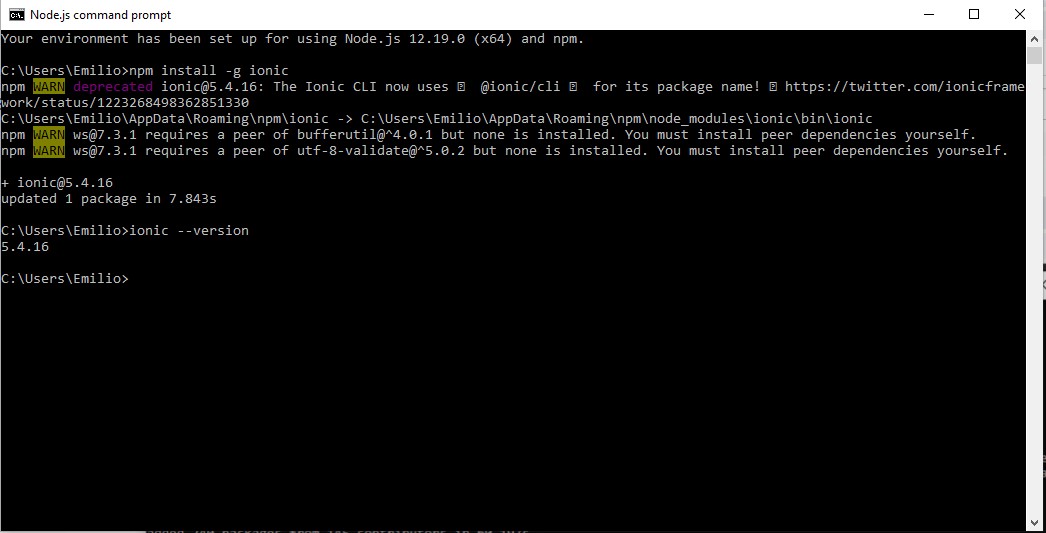
Y en la consola ejecutamos el comando “npm install -g ionic”.


Para saber que se ha instalado correctamente ejecutamos el comando “ionic --version”. Así también sabremos la versión de ionic.
A continuación, creamos una carpeta (donde queramos) y desde la cmd nos vamos a esa carpeta. Para ello utilizamos el comando “cd” y pegamos la ruta de nuestra carpeta.
Una vez que estamos en la ruta deseada para poder crear el proyecto ejecutamos el comando: ionic start “nombre” tabs/sidemenu/blank. Esto último puede variar según queramos que de primeras nuestro proyecto tenga tablas, un menú o esté completamente en blanco.

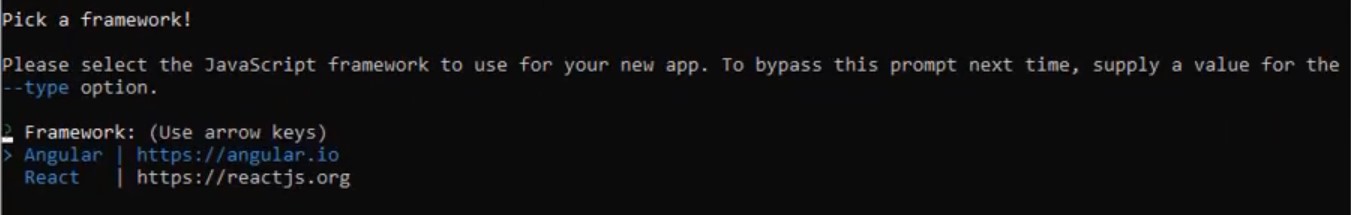
Nos pedirá que elijamos el framework, elegimos angular.

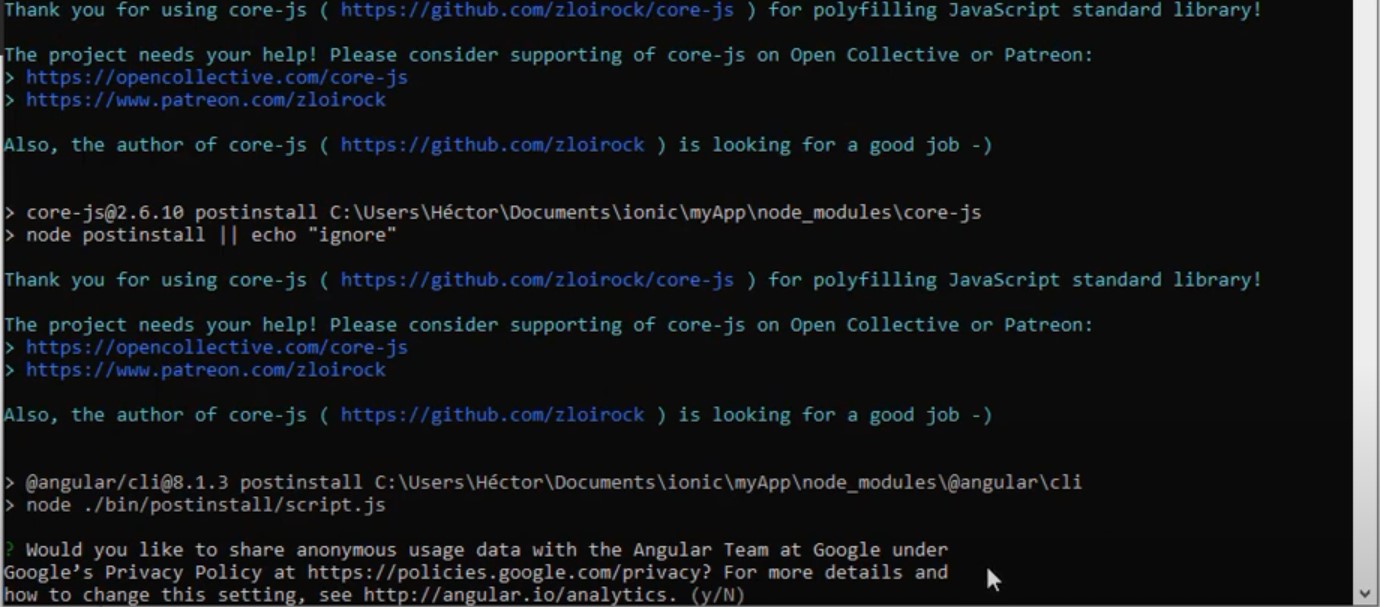
Aquí nos pedirá si queremos compartir datos de Angular Team a Google, podemos darle a sí o no, lo que nosotros queramos.

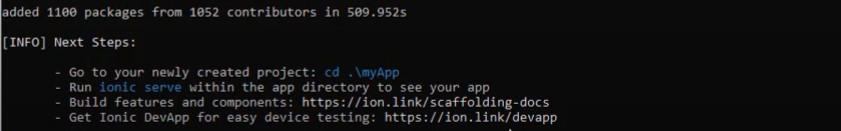
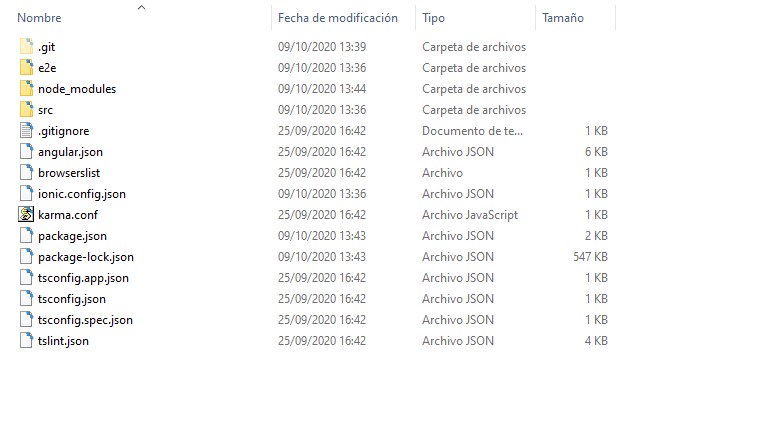
Cuando salga esto significa que nuestro proyecto ya está usado y podremos verlo en la carpeta especificada. En la carpeta del proyecto encontraremos algo similar.

Desde la consola, nos metemos dentro del proyecto. Otra vez con el comando cd y la ruta de la carpeta, aunque si ya estamos dentro de la carpeta que hemos creado para contener el proyecto solo tenemos que ejecutar cd + nombreProyecto.
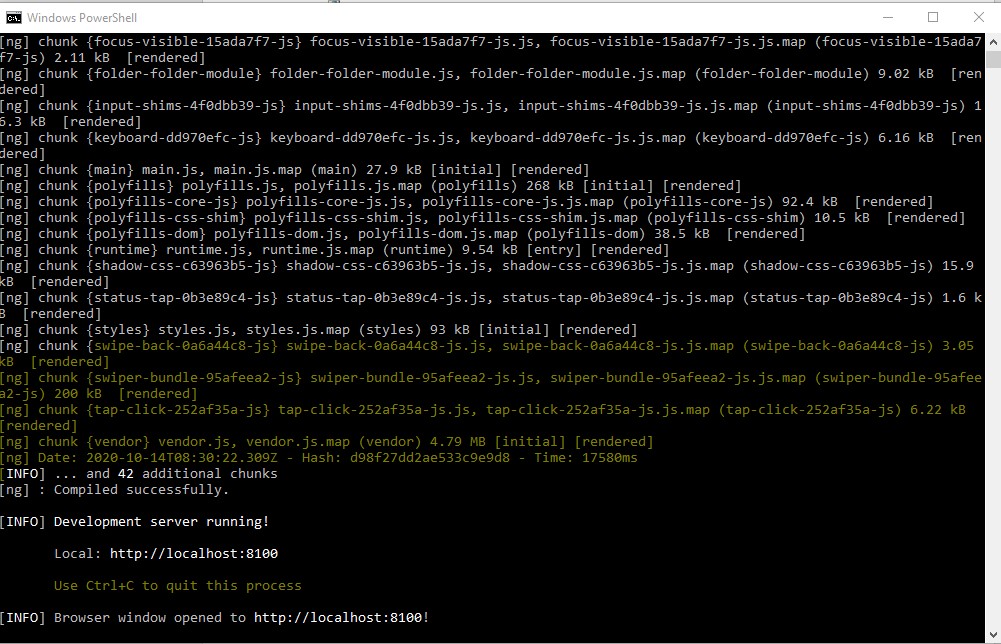
Una vez estamos en nuestra ruta ejecutamos el comando: “ionic serve” y se nos abrirá, cuando cargue, una pantalla en nuestro navegador predeterminado donde podremos ver nuestro proyecto. Mientras tanto en la terminal nos saldrá esto:

Solo es necesario fijarnos en la última línea donde nos da la dirección para acceder a nuestro proyecto desde el navegador (localhost:8100).
Sin embargo, para poder modificar de forma más sencilla nuestro proyecto, podemos usar el Visual Studio Code.
Vamos a ver otra manera de crear el proyecto desde cero con este programa.
En caso de tener ya un proyecto de ionic creado y querer modificarlo con Visual Studio Code solo tendríamos que abrir el programa y arrastrar la carpeta del proyecto a éste.
En cualquier caso, vamos a ver paso a paso cómo crear un proyecto, es muy similar.
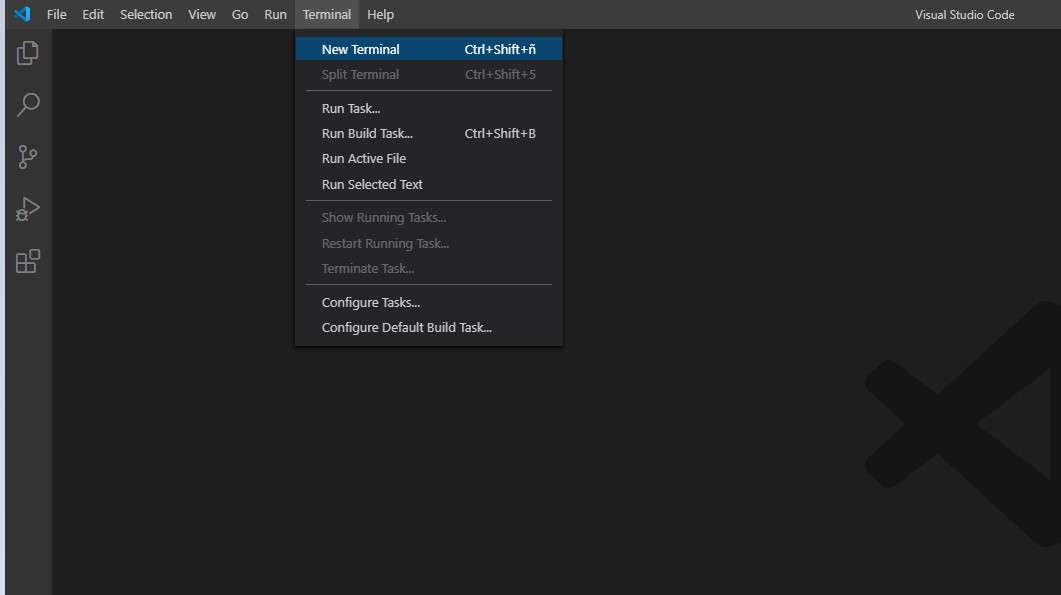
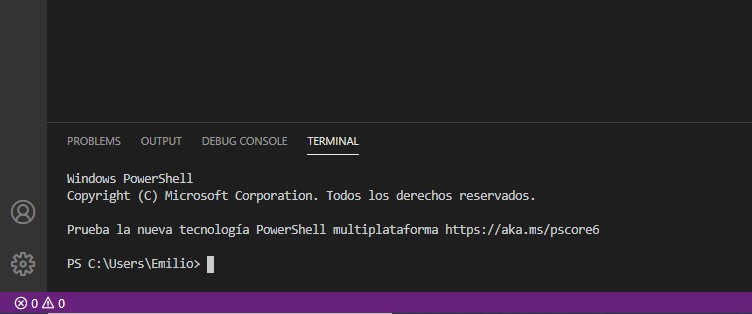
Abrimos el programa y abrimos una nueva terminal.


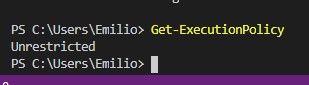
Esta consola es igual a la que hemos utilizado anteriormente, para poder crear el proyecto debemos ejecutar el mismo comando. Sin embargo, en nuestro caso nos dió un error ya que teníamos restringido el uso de scripts. Para poder comprobarlo ejecutad el siguiente comando:

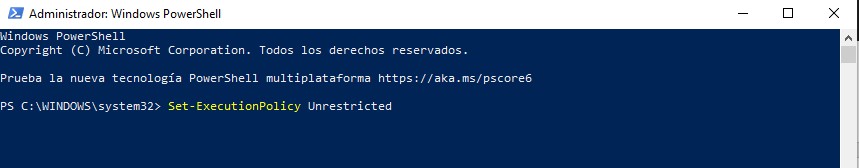
En nuestro caso ya sale Unrestricted porque se modificó, si os sale restricted solo tenéis que ir a Windows Powershell, buscadlo en el explorador de Windows y abrirlo como administrador.

Ejecutamos ese comando y ya deberíamos tenerlo cambiando. Podemos volver a comprobarlo ejecutando el comando anterior.
Si ya hemos solucionado esto, ya solo tenemos que ejecutar el comando para crear el proyecto, el cual es el mismo que hemos utilizado anteriormente:
Y con esto ya tendríamos nuestro proyecto creado. Los comandos son los mismo que hemos usado antes.
Desde digitalDot esperamos que este artículo os haya servido de utilidad y os pongáis manos a la obra con vuestro proyecto. Para todos aquellos que queráis tener una aplicación móvil pero preferís que os la hagan 😉 lo mejor es que contacteis con nuestro equipo de desarrollo de aplicaciones móviles.

También puede interesarte:
Horario de atención al cliente:
L-V 8.00-14.00
L-J 14.00-18.00